jquery 帮助文档Word格式.docx
《jquery 帮助文档Word格式.docx》由会员分享,可在线阅读,更多相关《jquery 帮助文档Word格式.docx(16页珍藏版)》请在冰点文库上搜索。

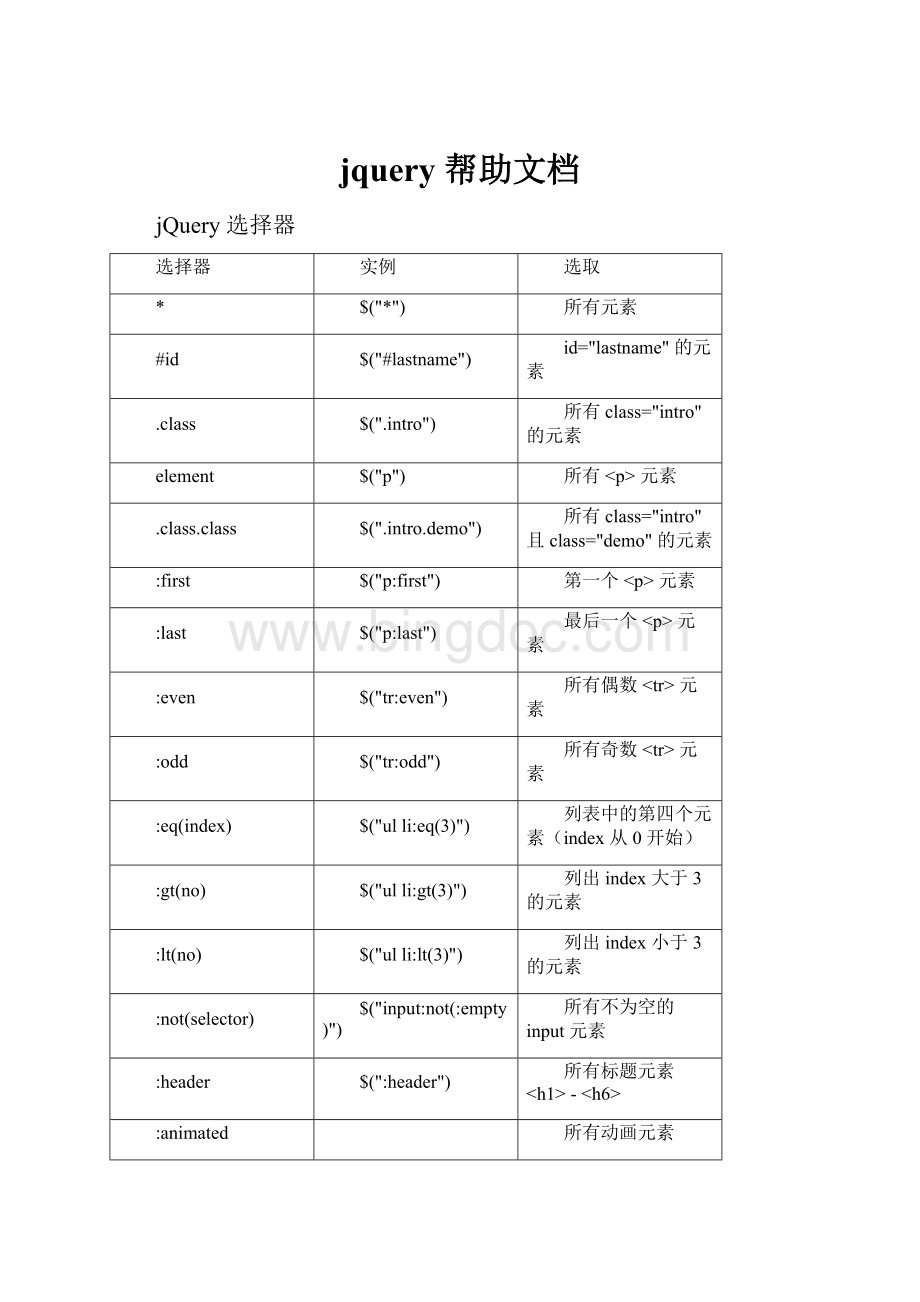
eq(3)"
列表中的第四个元素(index从0开始)
gt(no)
gt(3)"
列出index大于3的元素
lt(no)
lt(3)"
列出index小于3的元素
not(selector)
input:
not(:
empty)"
所有不为空的input元素
header
header"
所有标题元素<
h1>
-<
h6>
animated
所有动画元素
contains(text)
contains('
W3School'
)"
包含指定字符串的所有元素
empty
empty"
无子(元素)节点的所有元素
hidden
hidden"
所有隐藏的<
visible
table:
visible"
所有可见的表格
s1,s2,s3
th,td,.intro"
所有带有匹配选择的元素
[attribute]
[href]"
所有带有href属性的元素
[attribute=value]
[href='
#'
]"
所有href属性的值等于"
#"
[attribute!
=value]
[href!
='
所有href属性的值不等于"
[attribute$=value]
[href$='
.jpg'
所有href属性的值包含"
.jpg"
input
input"
input>
text
text"
所有type="
的<
password
password"
radio
radio"
checkbox
checkbox"
submit
submit"
reset
reset"
button
button"
image
image"
file
file"
enabled
enabled"
所有激活的input元素
disabled
disabled"
所有禁用的input元素
selected
selected"
所有被选取的input元素
checked
checked"
所有被选中的input元素
方法
描述
addClass()
向匹配的元素添加指定的类名。
after()
在匹配的元素之后插入内容。
append()
向匹配的元素内部追加内容。
appendTo()
attr()
设置或返回匹配元素的属性和值。
before()
在每个匹配的元素之前插入内容。
clone()
创建匹配元素集合的副本。
detach()
从DOM中移除匹配元素集合。
empty()
删除匹配的元素集合中所有的子节点。
hasClass()
检查匹配的元素是否拥有指定的类。
html()
设置或返回匹配的元素集合中的HTML内容。
insertAfter()
把匹配的元素插入到另一个指定的元素集合的后面。
insertBefore()
把匹配的元素插入到另一个指定的元素集合的前面。
prepend()
向每个匹配的元素内部前置内容。
prependTo()
remove()
移除所有匹配的元素。
removeAttr()
从所有匹配的元素中移除指定的属性。
removeClass()
从所有匹配的元素中删除全部或者指定的类。
replaceAll()
用匹配的元素替换所有匹配到的元素。
replaceWith()
用新内容替换匹配的元素。
text()
设置或返回匹配元素的内容。
toggleClass()
从匹配的元素中添加或删除一个类。
unwrap()
移除并替换指定元素的父元素。
val()
设置或返回匹配元素的值。
wrap()
把匹配的元素用指定的内容或元素包裹起来。
wrapAll()
把所有匹配的元素用指定的内容或元素包裹起来。
wrapinner()
将每一个匹配的元素的子内容用指定的内容或元素包裹起来。
jQueryHTML操作
函数
$(selector).html(content)
改变被选元素的(内部)HTML
$(selector).append(content)
向被选元素的(内部)HTML追加内容
$(selector).prepend(content)
向被选元素的(内部)HTML“预置”(Prepend)内容
$(selector).after(content)
在被选元素之后添加HTML
$(selector).before(content)
在被选元素之前添加HTML
jQuery事件方法
bind()
向匹配元素附加一个或更多事件处理器
blur()
触发、或将函数绑定到指定元素的blur事件
change()
触发、或将函数绑定到指定元素的change事件
click()
触发、或将函数绑定到指定元素的click事件
dblclick()
触发、或将函数绑定到指定元素的doubleclick事件
delegate()
向匹配元素的当前或未来的子元素附加一个或多个事件处理器
die()
移除所有通过live()函数添加的事件处理程序。
error()
触发、或将函数绑定到指定元素的error事件
event.isDefaultPrevented()
返回event对象上是否调用了event.preventDefault()。
event.pageX
相对于文档左边缘的鼠标位置。
event.pageY
相对于文档上边缘的鼠标位置。
event.preventDefault()
阻止事件的默认动作。
event.result
event.target
触发事件的DOM元素。
event.timeStamp
该属性返回从1970年1月1日到事件发生时的毫秒数。
event.type
描述事件的类型。
event.which
指示按了哪个键或按钮。
focus()
触发、或将函数绑定到指定元素的focus事件
keydown()
触发、或将函数绑定到指定元素的keydown事件
keypress()
触发、或将函数绑定到指定元素的keypress事件
keyup()
触发、或将函数绑定到指定元素的keyup事件
live()
触发、或将函数绑定到指定元素的load事件
load()
mousedown()
触发、或将函数绑定到指定元素的mousedown事件
mouseenter()
触发、或将函数绑定到指定元素的mouseenter事件
mouseleave()
触发、或将函数绑定到指定元素的mouseleave事件
mousemove()
触发、或将函数绑定到指定元素的mousemove事件
mouseout()
触发、或将函数绑定到指定元素的mouseout事件
mouseover()
触发、或将函数绑定到指定元素的mouseover事件
mouseup()
触发、或将函数绑定到指定元素的mouseup事件
one()
向匹配元素添加事件处理器。
每个元素只能触发一次该处理器。
ready()
文档就绪事件(当HTML文档就绪可用时)
resize()
触发、或将函数绑定到指定元素的resize事件
scroll()
触发、或将函数绑定到指定元素的scroll事件
select()
触发、或将函数绑定到指定元素的select事件
submit()
触发、或将函数绑定到指定元素的submit事件
toggle()
绑定两个或多个事件处理器函数,当发生轮流的click事件时执行。
unload()
触发、或将函数绑定到指定元素的unload事件
jQuery事件处理方法
事件处理方法把事件处理器绑定至匹配元素。
触发
$(selector).unbind(event)
从匹配元素移除一个被添加的事件处理器
$(selector).undelegate(event)
从匹配元素移除一个被添加的事件处理器,现在或将来
$(selector).trigger(event)
所有匹配元素的指定事件
$(selector).triggerHandler(event)
第一个被匹配元素的指定事件
jQuery效果函数
Hide/Show
show()
显示被选的元素
hide()
隐藏被选的元素
对被选元素进行隐藏和显示的切换
Slide
slideDown()
通过调整高度来滑动显示被选元素
slideUp()
通过调整高度来滑动隐藏被选元素
slideToggle()
对被选元素进行滑动隐藏和滑动显示的切换
Fadein/out
fadeIn()
淡入被选元素至完全不透明
fadeOut()
淡出被选元素至完全不透明
fadeTo()
把被选元素减弱至给定的不透明度
Animation
animate()
对被选元素应用“自定义”的动画
stop()
停止在被选元素上运行动画
Queue
clearQueue()
对被选元素移除所有排队的函数(仍未运行的)
delay()
对被选元素的所有排队函数(仍未运行)设置延迟
dequeue()
运行被选元素的下一个排队函数
queue()
显示被选元素的排队函数
jQuery文档操作方法
这些方法对于XML文档和HTML文档均是适用的,除了:
html()。
jQuery属性操作方法
下面列出的这些方法获得或设置元素的DOM属性。
jQueryCSS操作函数
下面列出的这些方法设置或返回元素的CSS相关属性。
CSS属性
css()
设置或返回匹配元素的样式属性。
height()
设置或返回匹配元素的高度。
offset()
返回第一个匹配元素相对于文档的位置。
offsetParent()
返回最近的定位祖先元素。
position()
返回第一个匹配元素相对于父元素的位置。
scrollTop()
设置或返回匹配元素相对滚动条顶部的偏移。
scrollLeft()
设置或返回匹配元素相对滚动条左侧的偏移。
width()
设置或返回匹配元素的宽度。
jQueryAjax操作函数
jQuery库拥有完整的Ajax兼容套件。
其中的函数和方法允许我们在不刷新浏览器的情况下从服务器加载数据。
jQuery.ajax()
执行异步HTTP(Ajax)请求。
.ajaxComplete()
当Ajax请求完成时注册要调用的处理程序。
这是一个Ajax事件。
.ajaxError()
当Ajax请求完成且出现错误时注册要调用的处理程序。
.ajaxSend()
在Ajax请求发送之前显示一条消息。
jQuery.ajaxSetup()
设置将来的Ajax请求的默认值。
.ajaxStart()
当首个Ajax请求完成开始时注册要调用的处理程序。
.ajaxStop()
当所有Ajax请求完成时注册要调用的处理程序。
.ajaxSuccess()
当Ajax请求成功完成时显示一条消息。
jQuery.get()
使用HTTPGET请求从服务器加载数据。
jQuery.getJSON()
使用HTTPGET请求从服务器加载JSON编码数据。
jQuery.getScript()
使用HTTPGET请求从服务器加载JavaScript文件,然后执行该文件。
.load()
从服务器加载数据,然后把返回到HTML放入匹配元素。
jQuery.param()
创建数组或对象的序列化表示,适合在URL查询字符串或Ajax请求中使用。
jQuery.post()
使用HTTPPOST请求从服务器加载数据。
.serialize()
将表单内容序列化为字符串。
.serializeArray()
序列化表单元素,返回JSON数据结构数据。
jQuery遍历函数
jQuery遍历函数包括了用于筛选、查找和串联元素的方法。
.add()
将元素添加到匹配元素的集合中。
.andSelf()
把堆栈中之前的元素集添加到当前集合中。
.children()
获得匹配元素集合中每个元素的所有子元素。
.closest()
从元素本身开始,逐级向上级元素匹配,并返回最先匹配的祖先元素。
.contents()
获得匹配元素集合中每个元素的子元素,包括文本和注释节点。
.each()
对jQuery对象进行迭代,为每个匹配元素执行函数。
.end()
结束当前链中最近的一次筛选操作,并将匹配元素集合返回到前一次的状态。
.eq()
将匹配元素集合缩减为位于指定索引的新元素。
.filter()
将匹配元素集合缩减为匹配选择器或匹配函数返回值的新元素。
.find()
获得当前匹配元素集合中每个元素的后代,由选择器进行筛选。
.first()
将匹配元素集合缩减为集合中的第一个元素。
.has()
将匹配元素集合缩减为包含特定元素的后代的集合。
.is()
根据选择器检查当前的匹配元素集合,如果存在至少一个匹配元素,则返回true。
.last()
将匹配元素集合缩减为集合中的最后一个元素。
.map()
把当前匹配集合中的每个元素传递给一个函数,产生包含返回值的新的jQuery对象。
.next()
获得匹配元素集合中每个元素紧邻的同辈元素。
.nextAll()
获得匹配元素集合中每个元素之后的所有同辈元素,由选择器进行筛选(可选)。
.nextUntil()
获得每个元素之后所有的同辈元素,直到遇到匹配选择器的元素为止。
.not()
从匹配元素集合中删除元素。
.offsetParent()
获得用于定位的第一个父元素。
.parent()
获得当前匹配元素集合中每个元素的父元素,由选择器筛选(可选)。
.parentsUntil()
获得当前匹配元素集合中每个元素的祖先元素,直到遇到匹配选择器的元素为止。
.prev()
获得匹配元素集合中每个元素紧邻的前一个同辈元素,由选择器筛选(可选)。
.prevAll()
获得匹配元素集合中每个元素之前的所有同辈元素,由选择器进行筛选(可选)。
.prevUntil()
获得每个元素之前所有的同辈元素,直到遇到匹配选择器的元素为止。
.siblings()
获得匹配元素集合中所有元素的同辈元素,由选择器筛选(可选)。
.slice()
将匹配元素集合缩减为指定范围的子集。
jQuery数据存储函数
这些方法允许我们将指定的DOM元素与任意数据相关联。
.data()
存储与匹配元素相关的任意数据。
jQuery.data()
存储与指定元素相关的任意数据。
.removeData()
移除之前存放的数据。
jQuery.removeData()
jQuery队列控制函数
.clearQueue()
从队列中删除所有未运行的项目。
.dequeue()
从队列最前端移除一个队列函数,并执行它。
jQuery.dequeue()
.queue()
显示或操作匹配元素所执行函数的队列。
jQuery.queue()
jQuery核心函数
jQuery()
接受一个字符串,其中包含了用于匹配元素集合的CSS选择器。
jQuery.noConflict()
运行这个函数将变量$的控制权让渡给第一个实现它的那个库。