《网页设计与制作》授课计划.docx
《《网页设计与制作》授课计划.docx》由会员分享,可在线阅读,更多相关《《网页设计与制作》授课计划.docx(29页珍藏版)》请在冰点文库上搜索。

《网页设计与制作》授课计划
《网页设计与制作》授课计划
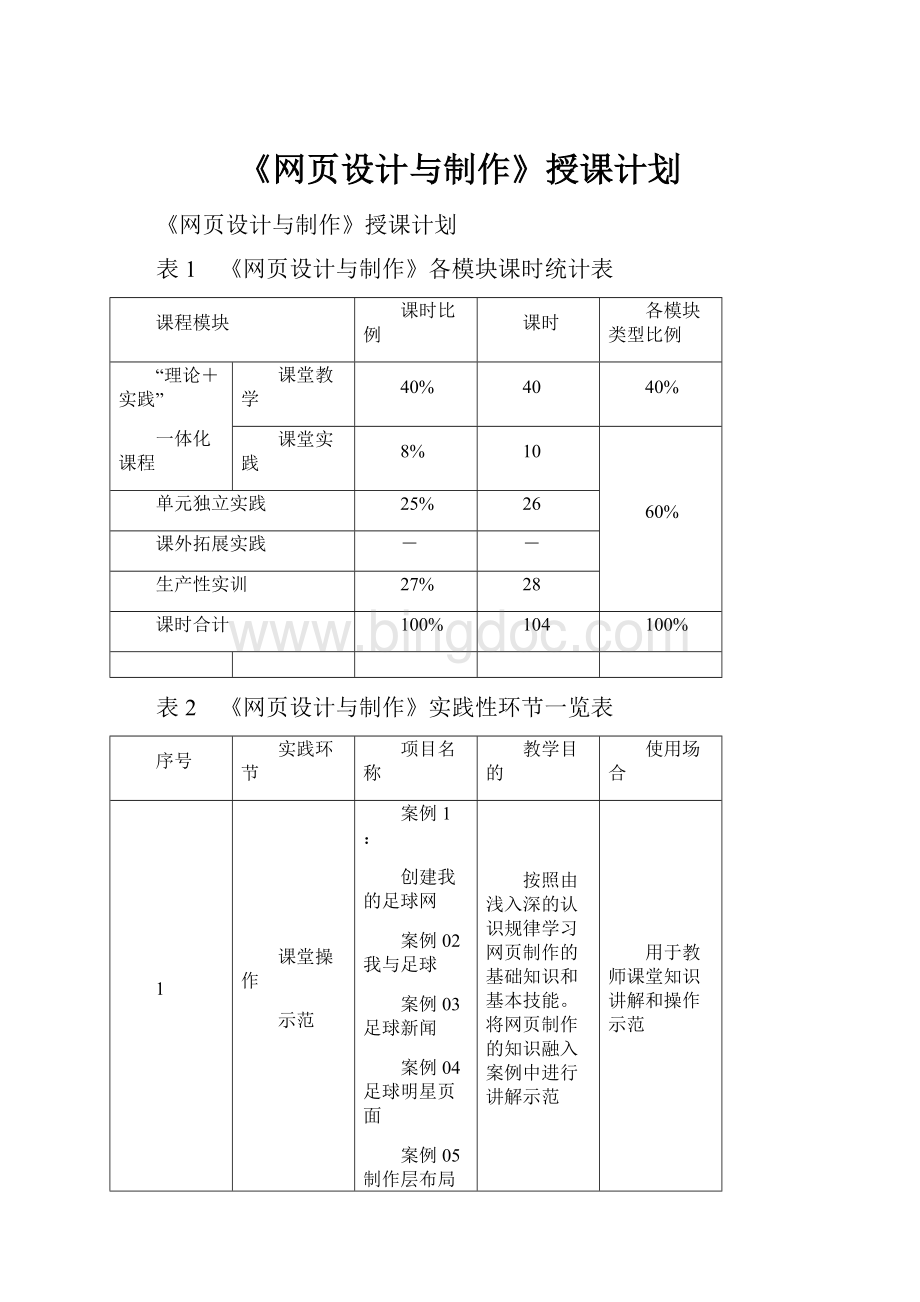
表1 《网页设计与制作》各模块课时统计表
课程模块
课时比例
课时
各模块类型比例
“理论+实践”
一体化课程
课堂教学
40%
40
40%
课堂实践
8%
10
60%
单元独立实践
25%
26
课外拓展实践
-
-
生产性实训
27%
28
课时合计
100%
104
100%
表2 《网页设计与制作》实践性环节一览表
序号
实践环节
项目名称
教学目的
使用场合
1
课堂操作
示范
案例1:
创建我的足球网
案例02我与足球
案例03足球新闻
案例04足球明星页面
案例05制作层布局页面-环游世界
案例06应用框架制作电子书
案例07网页的动感效果设计-多媒体示例
案例08行为使网站更智能化_软件下载之家
案例09使用CSS样式格式化页面——青岛教育在线网
按照由浅入深的认识规律学习网页制作的基础知识和基本技能。
将网页制作的知识融入案例中进行讲解示范
用于教师课堂知识讲解和操作示范
2
同步模仿
实践
案例10:
应用模板制作相似网页-美文随笔
模仿老师讲解的方法,制作网页,理论与实践相结合,“教、学、练”三者有机融合
用于学生课堂练习
3
单元独立
实践
案例11:
“我行我摄”摄影网站
根据所学的网页制作知识以及课堂实验所积累的经验,独立制作网页。
每一教学阶段安排一次综合性的上机实验,综合运用前一阶段所学习的知识和所掌握的技能设计制作网页,只提供素材和参考网页,由读者自己选择页面布局结构、色彩搭配、导航条结构
用于单元独立实践
4
课外拓展
实践
案例12:
“班级管理系统”网站
根据所学的网页制作知识以及上机实验的积累的经验,利用课余时间自己动手尝试制作网页
用于学生课外训练,学生自准备素材
5
工学结合
实训
案例13:
“剪纸文化协会”网站
一方面按照教师讲解知识的顺序完成实验,掌握各个知识点的具体应用,另一方面按照网站的实际开发流程进行分析
网站开发综合剖析、用于实训期间集中训练
表3 《网页设计与制作》课程教学模块与案例
模块类型
案例名称
模块名称
教学单元名称
“理论+实践”
一体化课程
案例1:
创建我的足球网
案例02我与足球
案例03足球新闻
案例04足球明星页面
案例05制作层布局页面-环游世界
案例06应用框架制作电子书
案例07网页的动感效果设计-多媒体示例
案例08行为使网站更智能化_软件下载之家
案例09使用CSS样式格式化页面——青岛教育在线网
模块一:
网页赏析模块
No1 经典赏析
模块二:
网页基础模块
No2 网页基础
模块三:
网页制作模块
No3 页面控制
No4 文本操作
No5 图像操作
No6 表格布局
No7 布局表格
No8 层的布局
No9 框架网页
No10 模板和库
No11 动感元素
No12 超级链接
No13 表单网页
模块四:
网页编程模块
No14 HTML语言
No15 美化网页
No16 JS技术
No17 网页特效
模块五:
网站管理模块
No18 网站管理
No19 网站测试
案例10:
应用模板制作相似网页-美文随笔
模块六:
网页设计模块
No20 网页设计
No21 实例分析
单元独立实践
案例11:
“我行我摄摄影”网站
模块七:
单元综合实训
No22 实验1 创建本地站点、整体控制页面
No23 实验2 文本操作与图像操作
No24 实验3 网页布局之一
No25 实验4 网页布局之二
No26 实验5 动感元素与超级链接
No27 实验6 创建表单网页
No28 实验7 CSS样式与JavaScript技术的综合应用
No29 实验8 综合网页制作
拓展实践
案例12:
“班级管理系统”网站
模块八:
课外拓展实践
No30 课外拓展实践
工学结合实训
案例13:
“剪纸文化协会”网站
模块九:
工学结合实训
No31 网页制作综合实训
表4 《网页设计与制作》课程教学单元、课程内容选取依据与知识技能目标一览表
模块名称
教学单元名称
计划课时
课程内容选取依据与知识技能目标
模块一:
网页赏析模块
No1 经典赏析
2
(1)欣赏优秀的网页,学习他人之长,激发学习网页设计的兴趣
(2)分析优秀网页的布局结构、颜色搭配、视觉效果,
留下直观的第一印象,为学习制作网页奠定基础
(3)对网页的组成元素有一个初步印象
模块二:
网页基础模块
No2 网页基础
2
(1)了解网页的相关概念和术语,认识网页中的主要构成元素
(2)了解一些制作网页、处理图像、制作动画的专业工具
(3)熟悉DreamweaverCS3的启动与退出
(4)熟悉DreamweaverCS3的界面布局和工作环境
模块三:
网页制作模块
No3 页面控制
2
(1)了解DreamweaverCS3的参数设置方法
(2)掌握页面属性的设置方法
(3)掌握设置文件头内容的方法
(4)学习辅助工具的使用
No4 文本操作
2
(1)学会在网页中输入文本与编辑文本,掌握输入空格和
实现文本换行的方法
(2)学会在网页中插入水平线和日期
(3)掌握网页文本格式化操作
No5 图像操作
2
(1)掌握图像的插入方法
(2)掌握图像属性的设置方法
(3)掌握图像与文本混合编排的方法
(4)掌握插入鼠标经过图像的方法,了解插入图像占位符的方法
No6 表格布局
2
(1)学会添加表格、设置表格属性
(2)掌握设置表格中行和列属性的方法
(3)掌握拆分单元格,合并单元格的方法
(4)掌握在表格中输入文字并定位的方法
(5)掌握在表格中插入图像并定位的方法
No7 布局表格
2
(1)掌握切换视图的操作方法
(2)掌握绘制布局表格的操作方法
(3)掌握绘制布局单元格、移动布局单元格的操作方法
(4)掌握调整布局表格大小和布局单元格大小的操作方法
(5)掌握布局表格和布局单元格的属性设置方法
No8 层的布局
2
(1)掌握如何描绘层和插入层、如何选择层和激活层
(2)掌握层的属性设置方法、如何调整层的大小和位置
(3)掌握在层中输入文本和插入图像的方法
(4)掌握嵌套层的创建
(5)了解层与表格之间的相互转换方法
No9 框架网页
2
(1)掌握在网页中创建框架的操作方法
(2)掌握为框架命名并导入框架源文件的操作方法
(3)掌握如何保存框架集文件和各个框架操作文件
(4)掌握设置框架集属性和框架属性的操作方法
(5)掌握编辑框架内容的操作方法
(6)了解设置超级链接的操作方法
No10 模板和库
2
(1)理解模板和库的作用
(2)学会将已有网页生成模板的操作方法
(3)掌握如何编辑模板和将模板生成新网页的操作方法
(4)掌握如何应用库项目制作网页
No11 动感元素
2
(1)了解flash文件的类型
(2)掌握在网页中插入flash动画和设置其属性的操作方法
(3)掌握在网页中插入flash按钮和设置其属性的操作方法
(4)掌握在网页中插入flash文本和设置其属性的操作方法
No12 超级链接
2
(1)掌握创建外部链接和内部链接的操作方法
(2)掌握制作图像映射的操作方法
(3)掌握创建E-mail链接的操作方法
(4)掌握测试链接的有效性的操作方法
No13 表单网页
2
(1)掌握如何在表单网页中插入表单域
(2)掌握如何在表单域中插入文本域和文本区域
(3)掌握如何在表单域中插入单选按钮、单选按钮组和复选框
(4)掌握如何在表单域中插入列表/菜单、按钮和图像域
模块四:
网页编程模块
No14 HTML语言
4
(1)掌握DreamweaverCS3的HTML源代码编辑功能。
掌握快速标签编辑器、标签选择器和标签编辑器的使用方法
(2)掌握常用的HTML标记的含义及其应用
(3)学会手工修改HTML代码
No15 美化网页
2
(1)掌握CSS样式表的基本语法和定义位置
(2)掌握标签样式、高级样式、类样式的定义方法
(3)掌握样式的编辑方法
(4)掌握如何使用CSS样式表美化页面
No16 JS技术
4
(1)掌握JavaScript的基本语法
(2)了解JavaScript的对象,掌握Window对象、
Document对象和常用的内置对象
(3)掌握JavaScript代码嵌入HTML代码的方法
(4)熟悉应用JavaScript技术制作的几种常见的网页特效
No17 网页特效
2
(1)学会利用CSS制作特效的操作方法
(2)学会使用行为制作特效的操作方法
(3)学会使用时间轴制作特效的操作方法
(4)学会使用插件制作特效的操作方法
模块五:
网站管理模块
No18 网站管理
2
(1)掌握“文件”面板
(2)掌握站点的创建
(3)掌握站点的管理
No19 网站测试
2
(1)掌握网站测试的方法
(2)了解域名的设计与申请方法
(3)掌握网站的发布方法
(4)了解网站的维护与更新
模块六:
网页设计模块
No20 网页设计
4
(1)掌握网站的开发流程,了解网站的规划与组织
(2)掌握网页设计的基本原理与方法
(3)掌握网页设计的规范
No21 实例分析
4
(1)掌握网站的规划
(2)掌握站点的创建
(3)学会创建站点目录结构、准备素材
(4)熟练制作首页
(5)熟练制作其他页面
(6)掌握测试站点
(7)掌握站点发布
(8)培养制作布局较为复杂网页的能力
(9)学会综合利用文字、图片、flash动画等素材制作网页
“理论+实践”一体化模块课时小计
50
模块七:
单元独立实践
No22 实验1
创建本地站点、整体控制页面
2
(1)熟悉DreamweaverCS3的界面布局和工作环境
(2)熟练掌握本地站点创建和管理的方法
(3)掌握页面属性的设置方法
No23 实验2
文本操作与图像操作
2
(1)掌握在网页中输入文本、输入空格、
实现文本换行和编辑文本的方法
(2)学会在网页中插入水平线和日期
(3)掌握网页文本格式化操作
(4)掌握图像的插入方法,图像属性的设置方法
(5)掌握图像与文本混合编排的方法
No24 实验3
网页布局之一
4
(1)掌握利用表格布局网页中的文字、图像等页面元素的方法
(2)掌握应用表格存储文本或数据,且对数据进行有序排列
(3)掌握利用表格将形状规则的小图片合成形状不规则的
大图片的操作方法
(4)掌握应用布局表格和层的方法布局网页中的文字和图片的方法
No25 实验4
网页布局之二
4
(1)学会将已有网页生成模板的操作方法
(2)掌握如何编辑模板和将模板生成新网页的操作方法
(3)掌握如何应用库项目制作网页和更新库项目的操作方法
(4)掌握在网页中应用框架和为框架命名并导入框架源文件的
操作方法
(5)掌握设置框架集属性和框架属性的操作方法
No26 实验5
动感元素与超级链接
4
(1)掌握在网页中插入flash动画和设置其属性的操作方法
(2)掌握创建各种形式的超级链接的操作方法
No27 实验6
创建表单网页
2
(1)掌握在网页中插入表单域,在表单域中插入文本域、
单选按钮、列表/菜单、按钮等表单控件的操作方法
(2)掌握实现滚动文字效果的操作方法
No28 实验7
CSS样式与JavaScript技术的综合应用
4
(1)掌握样式的定义方法和编辑方法
(2)掌握如何使用CSS样式表布局网页元素以及美化页面
(3)掌握应用JavaScript技术制作网页特效的常用方法
No29 实验8
综合网页制作
4
(1)综合利用框架、表格和CSS样式对网页元素进行布局
(2)利用JavaScript技术实现导航网页的切换和导航菜单的
展示和隐藏
(3)掌握链接外部CSS样式表和外部JavaScript脚本文件的方法
单元独立实践模块课时小计
26
模块八:
课外拓展实践
No30 课外拓展实践
0
根据课堂所学习的操作方法,选择一个主题,学生自己动手制作网页
模块九:
工学结合实训
No31 网页制作综合实训
28
(1)掌握规划网站的内容结构、目录结构、链接结构的方法
(2)熟练掌握DreamweaverCS3的基本操作和使用技能
(3)掌握页面的整体控制和头部内容设置的方法
(4)熟练掌握网页页面布局的各种方法
(5)熟练掌握在网页中输入、设置标题和正文文字的方法
(6)熟练掌握在网页中插入图像、flash动画、背景音乐的方法
(7)掌握建立各种形式超级链接的方法
(8)掌握表单网页制作方法
(9)掌握网页特效的制作方法
(10)掌握网站测试的方法
课时累计
104
表5 “理论+实践”一体化教学模块顺序、知识点、任务及对应的学时配置一览表
模块
名称
教学单元
名称
涉及的
主要知识点
对应主教材的章节
理论课时
讲解示范
案例项目
课堂实践
案例项目
项目1:
旅游网站
项目2:
景点介绍
网页
赏析
模块
(1)
1.1
经典赏析
(1)公司类网站赏析
(2)旅游类网站赏析
(3)体育类网站赏析
(4)教育类网站赏析
(5)班级网站赏析
1.1
1.2
1.3
1.4
1.5
4
任务1:
分析优秀网页的布局结构、颜色搭配等
网页
基础
模块
(2)
1.2
网页基础
(1)网站和网页的基础知识
(2)网页的基本构成元素
(3)制作网页的工具概述
(4)初识DreamweaverCS3中文版
2.1
2.2
2.3
2.4
2
任务2:
熟悉DreamweaverCS3的工作环境、帮助系统等
网页
制作
模块
(3)
1.3
页面控制
(1)参数设置
(2)设置页面属性
(3)设置文件头内容
(4)辅助工具的使用
4.1
4.2
4.3
4.4
2
任务3:
设置参数和页面属性
1.4
文本操作
(1)在网页中输入文本
(2)在网页中编辑文本
(3)插入相关文本要素
(4)文本的格式化
5.1
5.2
5.3
5.4
2
任务4:
输入文本、修改文本、
设置文本格式
1.5
图像操作
(1)图像概述
(2)图像操作
(3)插入相关图像元素
6.1
6.2
6.3
2
任务5:
插入图像、设置图像属性的
1.6
表格布局
使用表格布局网页
7.1
2
任务6:
表格的基本操作及布局设计
1.7
布局表格
使用布局表格布局网页
7.2
2
任务7:
布局表格和布局单元格的绘制、位置移动、大小
调整及属性设计的方法
1.9
层的布局
使用层布局网页
7.3
2
任务8:
层的选择与激活,层的嵌套
1.8
框架网页
使用框架布局网页
7.4
2
任务9:
保存框架集与框架、设置框架集与框架属性,导入框架源文件
1.10
模板和库
利用模板和库制作网页
7.5
2
任务10:
生成模板的,应用模板和库布局网页
1.11
动感元素
(1)Flash文件类型
(2)插入Flash
(3)插入Flash按钮和Flash文本
8.1
8.2
8.3
2
任务11:
插入Flash动画、按钮、文本
1.12
超级链接
(1)超级链接概述
(2)创建超级链接
(3)导航栏
9.1
9.2
9.3
2
任务12:
设置文本超级链接、
图像映射、E-mail链接
1.13
表单网页
(1)表单概述
(2)插入表单元素
10.1
10.2
2
任务13:
插入表单域和表单元素
网页编程模块
(4)
1.14
HTML语言
(1)HTML简介
(2)DreamweaverCS3的
HTML源代码编辑功能
(3)HTML标记
11.1
11.2
11.3
4
任务14:
熟悉HTML语法结构、代码编辑工具、常用标记
1.15
美化网页
(1)CSS概述
(2)使用CSS美化网页
12.1
12.2
2
任务15:
定义、编辑与使用CSS样式,使用CSS美化网页
1.16
JS技术
(1)JavaScript概述
(2)JavaScript的应用举例
(3)JavaScript的基本语法
(4)JavaScript的对象
(5)JavaScript代码嵌入
HTML文档的方法
13.1
13.2
13.3
13.4
13.5
4
任务16:
掌握JavaScript的基本语法、JavaScript的对象与应用
1.17
网页特效
(1)使用脚本制作特效
(2)使用行为制作特效
(3)使用时间轴制作特效
(4)使用插件制作特效
14.1
14.2
14.3
14.4
2
任务17:
使用行为、时间轴制作网页特效
网站
管理
模块
(5)
1.18
网站管理
(1)站点的创建
(2)站点的管理
(3)管理网站中的文件和文件夹
(4)使用“资源”面板管理网站
中的资源
(5)网页文档的基本操作
3.1
3.2
3.3
3.4
3.5
2
任务18:
创建本地网站、
网页文档的基本操作等
1.19
网站测试
(1)网站的测试
(2)申请域名与申请空间
(3)网站的发布
(4)网站的宣传与推广
(5)网站的维护与更新
16.1
16.2
16.3
16.4
16.5
2
任务19:
网站测试
网页
设计
模块(6)
1.20
网页设计
(1)网站的规划与开发流程
(2)网页的设计原理与技巧
(3)网页设计的规范
15.1
15.2
15.3
4
任务20:
熟悉网站的开发流程、网页设计的基本原理、网页设计的基本方法和规范
1.21
(1)规划网站
(2)准备素材
(3)创建网站
(4)网站首页的设计与制作
(5)制作二级栏目网页和内容网页
(6)设置首页的超级链接
(7)制作首页弹出式菜单
(8)查看与设置站点地图
(9)测试网站
(10)发布网站
17.1
17.2
17.3
17.4
17.5
17.6
17.7
17.8
17.9
17.10
4
任务21:
分析真实网站
累计课程
52
表6 单元独立实践模块顺序、知识点、任务及对应的学时配置一览表
序号
实践模块名称
涉及的主要知识点
单元独立实践项目
实验课时
项目3:
创建“蝴蝶电脑硬件”网站
1
单元独立实训1:
创建本地站点、整体控制页面
创建一个本地站点、创建一个网页、对页面进行整体控制
任务1:
创建显卡频道
2
2
单元独立实训2:
文本操作与图像操作
图像、文本混排
任务2:
创建CPU频道
2
3
单元独立实训3:
网页布局之一
灵活应用表格、布局表格和层制作网页
任务3:
创建主板频道
4
4
单元独立实训4:
网页布局之二
创建框架网页,应用模板生成新网页
任务4:
创建显示器频道
4
5
单元独立实训5:
动感元素与超级链接
Flash动画、按钮和超级链接
任务5:
创建内存硬盘频道
4
6
单元独立实训6:
创建表单网页
表单域和表单元素
任务6:
创建音频频道
2
7
7:
CSS样式与JavaScript技术的综合应用
使用自定义的CSS样式美化网页,应用JavaScript技术制作网页特效
任务7:
创建键盘鼠标摄像头频道
4
8
单元独立实训8:
综合网页制作
表格布局、框架网页、CSS、JavaScript技术、超链接多种网页制作技术的综合应用
任务8:
创建网站主页
4
累计课时
26