Photoshop打造唯美的苹果LOGO海报.docx
《Photoshop打造唯美的苹果LOGO海报.docx》由会员分享,可在线阅读,更多相关《Photoshop打造唯美的苹果LOGO海报.docx(18页珍藏版)》请在冰点文库上搜索。

Photoshop打造唯美的苹果LOGO海报
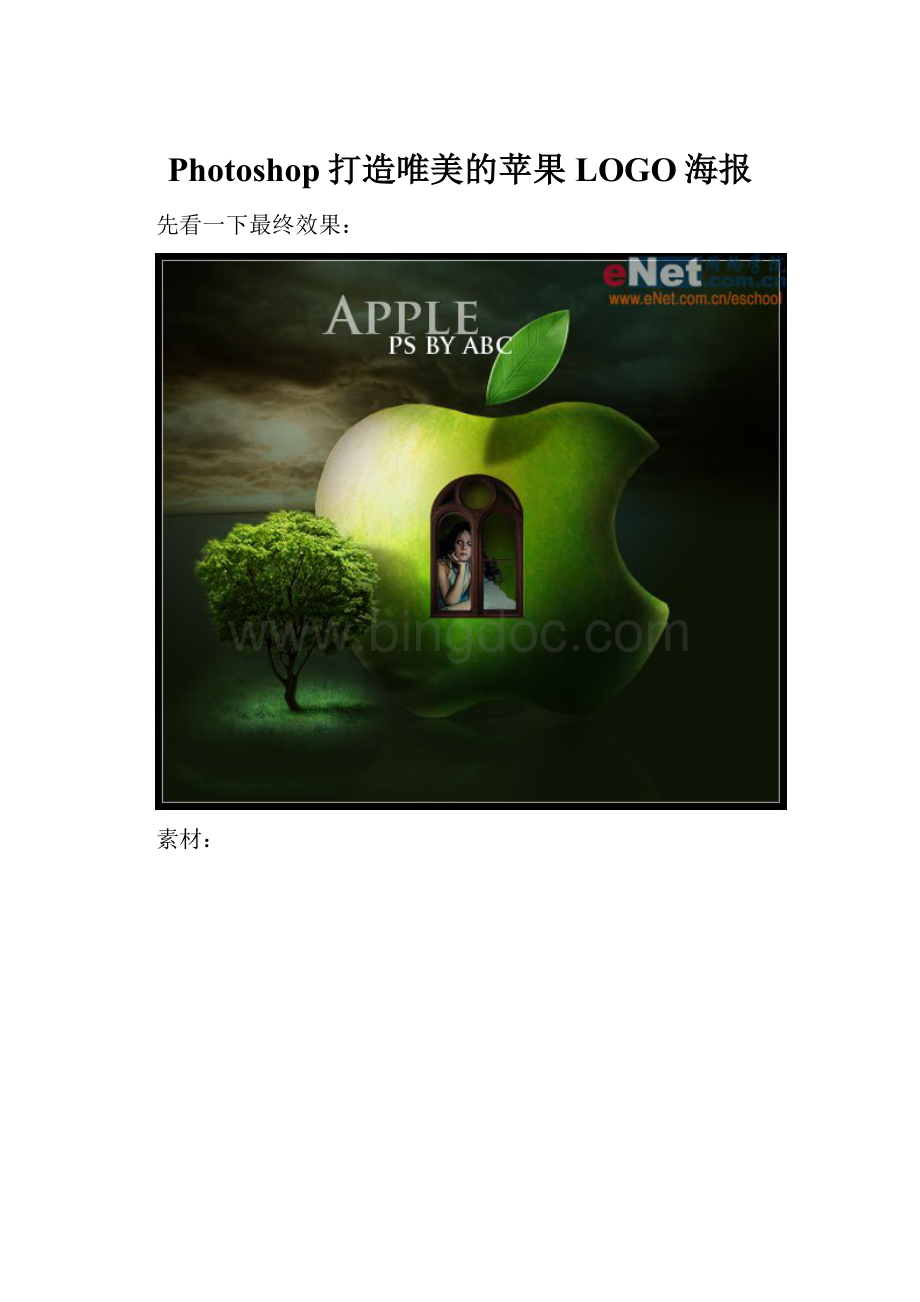
先看一下最终效果:
素材:
我是从一个空白文档开始的,新建544X480的画布,当然您完全可以依照您自己的喜好来设定。
使用渐变工具,在工具属性栏中设置好两种颜色,我的是由蓝灰色到深蓝灰的过渡,径向填充在您的空白画布上。
蓝灰色背景上放置好您的苹果素材,当然我们得把苹果抠出来,我用的是钢笔工具来抠,钢笔工具勾出路径后,Ctrl+回车键可以将路径转为选区,然后点“添加图层蒙版”按钮,可以看到抠好后的效果。
关闭蓝灰背景的可见(关闭图层前面的小眼睛图标),再盖印抠好的苹果图层(为什么我习惯用蒙版来去除背景,因为蒙版可以最大限度地保留原图而不使其受到破坏,如果做好蚂蚁线后直接按Delete键删除背景我觉得是不可取的,如果您在制作后期觉得删除得不当,而要找回背景的内容那将是很难的事情了。
所以我建议初学者无论在何时何地都使用蒙版来去除背景),盖印的方法是:
Ctrl+Shift+Alt+E。
您知道苹果电脑的标志吧,没有这样的素材的话,可以到网上找找看,很多。
找到Logo(标志)素材后(这里我就不发素材图上来了),拖入合成图里,同样用钢笔勾出来,再做蒙版得到现在苹果的样子。
添加一个“色相/饱和度”调整层,将色相由原来的红色调为绿色。
继续添加“色相/饱和度”调整层,将“明度”降低,并用黑色画笔在蒙版中将受光面和反光的地方涂抹出来。
当然这些调整层在单独对某一图层起作用效果时,请在按下Alt键的同时,在调整层和普通图层的中间点击一下就行了,这种方法的术语叫“创建剪贴蒙版”,您也可以使用快捷键Ctrl+Alt+G得到。
下面将抠好的叶子拖进来,和苹果层一样,用素材Logo将叶子的形状制作出来。
接下来复制出叶子副本,并对叶子副本层添加一个“投影”图层样式,投影做好后选择“图层”菜单下的“图层样式”>“创建图层”,这样可以将投影单独从叶子副本层中分离出来而成为普通层,这样有利于我们对投影进行单独的编辑,我还是为投影层加了个蒙版,将该虚化的地方用黑色画笔涂抹几笔。
抠好的窗户放在苹果层的上面。
使用“加深工具”将苹果层的部分地方加深调子,让我们看起来苹果透过窗户有种空间纵深感。
窗户调子太浅了,调深点,把人物层放置在苹果层的上面、窗户层的下方。
树,我是用蒙版涂的,感觉抠得不仔细,但没关系,我们可以用调整层来弥补。
两个调整层可以让树这一层很好地融到整个画面中去。
色彩平衡层能让树的色调与合成图达到一致,而色相/饱和度层是用来做明暗关系的,就简单的两个调整层既可以让色调统一起来,也弥补了前面抠图不仔细造成的杂边现象。
加点草地和投影,让树看起来更真实。
草地是我用羽化值为10的套索工具将草地素材勾选出来后直接拖入到合成图里的,投影有两个地方:
一个是草地上的投影,我用的加深工具;一个是苹果上树的阴影,我先为树层加了个投影图层样式,然后用前面介绍的方法分离出投影,再单独对投影层进行了变形操作,当然还是少不了加个蒙版来虚化阴影。
至于天空作为最后的背景,基本上没什么难度,相信您会做得比我更好。
加上文字和边框就算是完成了这个简单的合成效果。
当然您如果喜欢的话,可以将文档建大点,自己做一个苹果的桌面壁纸。
最终效果: