网页设计基础网页设计基础本科课程教学大纲.docx
《网页设计基础网页设计基础本科课程教学大纲.docx》由会员分享,可在线阅读,更多相关《网页设计基础网页设计基础本科课程教学大纲.docx(16页珍藏版)》请在冰点文库上搜索。

网页设计基础网页设计基础本科课程教学大纲
《网页设计基础》课程教学大纲
、课程总述
本课程大纲是以2008年软件工程本科专业人才培养方案为依据编制的。
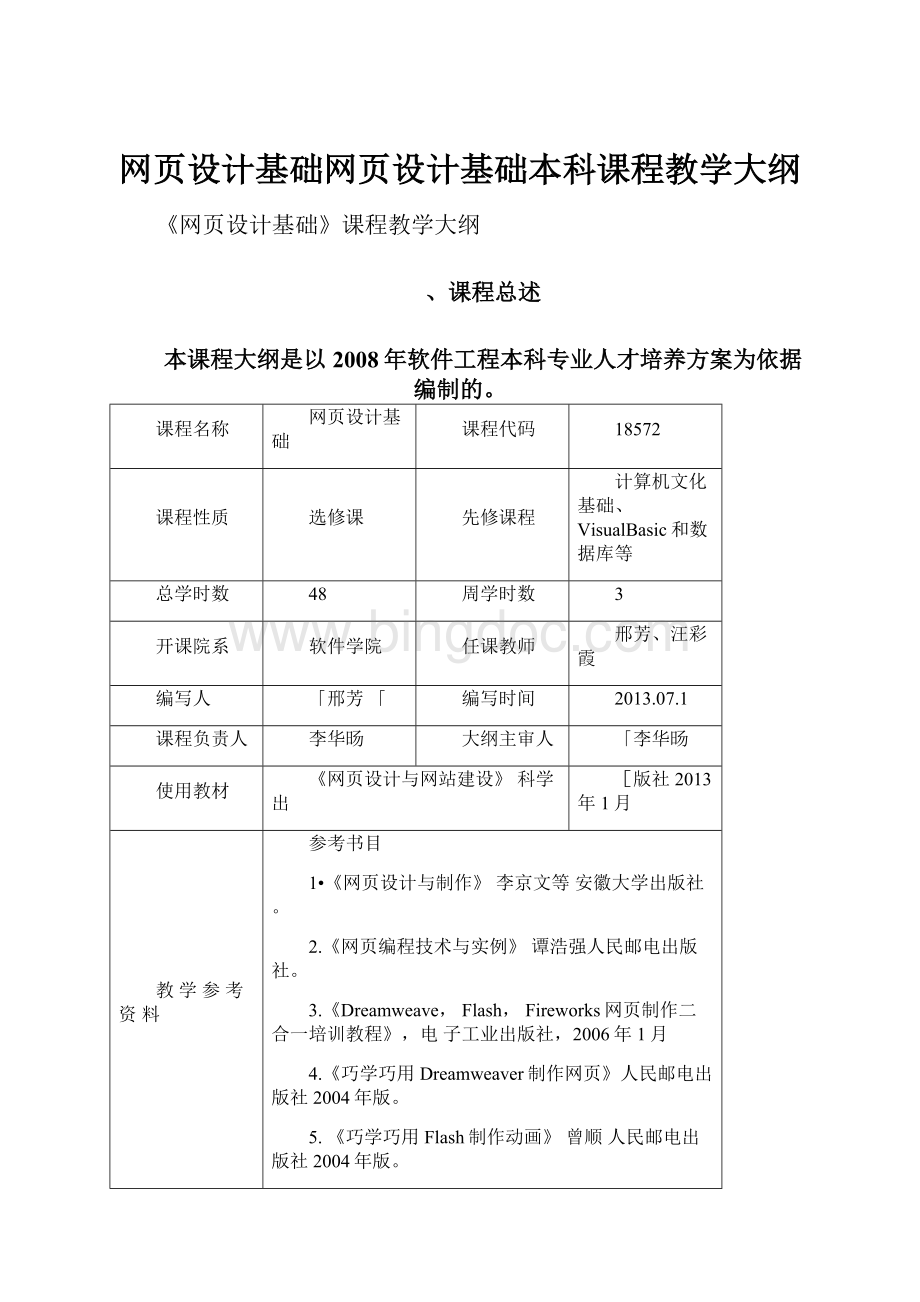
课程名称
网页设计基础
课程代码
18572
课程性质
选修课
先修课程
计算机文化基础、VisualBasic和数据库等
总学时数
48
周学时数
3
开课院系
软件学院
任课教师
邢芳、汪彩霞
编写人
「邢芳「
编写时间
2013.07.1
课程负责人
李华旸
大纲主审人
「李华旸
使用教材
《网页设计与网站建设》科学出
[版社2013年1月
教学参考资料
参考书目
1•《网页设计与制作》李京文等安徽大学出版社。
2.《网页编程技术与实例》谭浩强人民邮电出版社。
3.《Dreamweave,Flash,Fireworks网页制作二合一培训教程》,电子工业出版社,2006年1月
4.《巧学巧用Dreamweaver制作网页》人民邮电出版社2004年版。
5.《巧学巧用Flash制作动画》曾顺人民邮电出版社2004年版。
6.《网页制作技术》谭浩强清华大学出版社2002年版。
课程教学目的
网页设计基础是为网络工程专业本科生开设的一门必修课,既可
培养学生多方面的学习兴趣,又可使学生掌握网页制作的基本方法与技巧。
通过本课程的学习,学生应了解HTML编辑语言,熟练掌握网页制作三剑客的基本操作与使用技巧,包括用于网页制作和网站管理的Dreamweave、用于制作网页动画的Flash。
课程教学要求
通过本课程的学习,要求学生达到知识和技能两方面的目标。
知识方面熟练掌握Web站点的基本概念;熟练掌握HTML标记文档结构和各种标记的作用;掌握DreamweaverCS5.5页面设计方法和常用的表单对象;了解FlashCS5.5基本知识.
技能方面熟练掌握利用HTML标记进行页面设计的方法和技巧;熟练掌握利用DreamweaverCS5.5进行页面设计与布局的方法和技巧;掌握利用FlashCS5.5进行动画设计的方法和技巧.
基本知识要求:
1、熟练掌握FlashCS5.5的基本操作和使用技巧。
2、熟练掌握DreamweaverCS5.5的基本操作和使用技巧。
技能要求:
♦了解使用DreamweaverCS5.5建立和管理站点的方法;掌握各种超级链接的创建方法;掌握通过表格来进行网页页面的布局方法;掌握使用框架制作网页的方法;
掌握在网页中创建、修改层和嵌套层的方法;掌握利用时间线制作网页动画的方法等;掌握为页面元素添加行为的方法;掌握在网页中制作多媒体的方法;了解页面中一些特殊效果的实现方法。
训练要求:
运用DreamweaverCS5.5和FlashCS5.5独立制作一个个性化的个人网页。
课程的教学原则和教学方法
课程的教学原则和教学方法:
1、理论与实践相结合的原则做到深入浅出,通俗易懂、生动活泼;
2、采用多媒体演示教学的方法,把握设计教学的特点,坚持以设计带动软件的学习,努力消除教学中的僵化思想;
3、讲解与自学相结合的原则;
4、在熟练掌握制作技巧的同时,加强对学生审美能力的培养,使得艺术与技术并重。
本课程的实施与组织
课程的实施与组织
本课程的教学以多媒体网络课件作为教学媒体,采用大屏幕投影教学,着重体现理论和实践的结合。
授课、上机操作并结合具体的设计课题进行教学,及时解决设计中遇到的实际问题,通过丰富多彩的范例引起学生兴趣,以设计带动软件的教学。
即讲授理论的同时加入具体的设计项目,力求达到实战的效果。
本课程教学环节包括课堂讲解演示、课内实验两部分,为确保及时巩固练习,建设全部安排机房进行(具备讲课系统)。
(1)课堂讲解
按学时分配表
(2)实验安排
每次讲完后即时练习
本课程的重
点难点
重点:
1、DreamweaverCS5.5的人一机交互界面的组成与使用方法。
2、介绍手工设置文本格式的方法,如何利用HTML
3、样式和CSS样式格式化文本的方法。
4、全面介绍了在Dreamweaver中表格的创建、调整、单元格的编辑与属性设置等操作的方法。
5、介绍设置图像的对齐方式、调整图象的大小。
6、介绍框架网页的特点、框架网页的创建、编辑、保存与应用方法。
7、全面介绍表单的创造、编码、处理方法,以及各种表单对象的特点与使用方法。
8了解图层的概念、弓1导层的概念、遮罩层的概念以及它们的原理。
难点:
1、理解站点、网站、网页及网页属性的概念。
2、使用HTML样式和CSS样式格式化文本。
3、FlashCS5.5的简单动画、遮罩动画、形变动画以及引导层动画的制作。
课程考试
1.平时成绩点到(20%)+课堂作业(20%)40%
2.基础性实验报告30%
3.设计性实验报告30%
、教学时数分配
序号
单元
主要内容
教学要求
学时
1
网页设计基础
理论教学
1、Internet基础
2、设计你的网页
认识Internet
1
实践教学
优秀网站设计赏析
网站技术与艺术的结合
2
2
HTML标记的综合应用
理论教学
1.HTML语言基本语法
2.HTML语言实现
了解HTMI语言的基本概念与用法
4
实践教学
1、掌握使用“记事本”编辑HTML
的基本操作、并使用Internet
Explorer测试HTML文件的操作。
2、掌握HEADTITLE、BODY等基本标记符的使用。
3、掌握P、BRHRHn等标记符的基本用法。
4、掌握align属性的用法。
5、掌握FONT标记符的用法5、掌握使用超链接标记符的使用。
6、掌握Table,框架和表单等基本标记符的使用。
7、掌握屏幕效果的用法。
8制作一个网页
熟悉:
HTML文档的基本结构;设置文本格式;设置超链接、插入图形、制作表格、版面规划。
熟悉:
设置超链接、插入图形、制作表格、版面规戈叽HTML语言的实际应用
8
3
Flash简单动画制作
理论教学
1•时间轴、帧、关键帧的概念
2.动画的实现原理
了解时间轴与关键帧的概念及动画的实现原理
2
实践项目
1•制作直线、曲线、任意运动的动画效果
2.制作旋转字体的动画效果
掌握利用时间轴制作flash简单动画的方法
4
4
Flash技术综合应用
理论教学
1、图层的概念
2、引导层的概念
3、引导动画的原理
4、遮罩层与被遮罩层的概念
5、遮罩动画的实现原理
6、什么是形变动画
7、形变动画的制作方法
1、了解图层的基本概念
2、了解FlashMX中图层的类型
3、掌握对图层的各种基本操作
4、掌握引导层的使用方法
5、了解遮罩层与被遮罩层的基本概念
6、掌握对遮罩动画的实现原理
7、掌握遮罩动画的制作方法
8、掌握形状渐变动画和动作动画的制作方法,能独立完成简单动画的制作
5
实践项目
1、图层的创建
2、图层与图层之间的关系
3、引导层的创建
4、遮罩层与被遮罩层的创建
5、遮罩层与被遮罩层之间的关系
6、遮罩层的创建
7、形状渐变动画的制作
8综合采用引导、遮罩和形变方法制作节日贺卡
~制作引导动画
2、制作图层动画
3、制作太阳系九大行星的旋转动画制作遮罩动画
4、制作七彩字动画
5、制作烟花效果动画
6、了解形变动画是什么?
7、掌握形变动画的原理
8、制作形变动画
9、根据已经学习过的flash的动画,进行综合练习
10
5
层与框架的综合运用
理论教学
1.层的概念
2•层的属性
3•行为、事件及动作的基本概念
4•行为、事件及动作三者之间的联系
5、框架网页介绍
6、框架网页的使用和修改
1、掌握各种超级链接的创建方法
2、掌握在网页中创建、修改层和嵌套层的方法
3、掌握行为、事件、动作
3个基本概念
4、了解框架网页与普通网页之间的区别与联系;
5、掌握框架网页在创建、选择、设置、存储与应用方面的特点;
6、掌握框架网页的制作方法。
3
实践项目
1、制作图层“显示与隐藏”效果
2、制作动态下拉菜单
3、框架的编辑
4、用框架设计页面
1、掌握层的特殊属性
2、掌握为页面元素添加行为的方法
6
6
简单图片切割与组
合
理论教学
1.对Photoshop7.0界面进行
介绍;
2.套索工具,多边形套索工具以及磁性套索工具的使用与区别;
1、了解图像的处理
2、掌握如何进行抠图;
3、掌握三种套索工具的使用及属性参数设置
4、掌握图层的概念
1
实践项目
1•实例演示如何对一张图片进行局部图像的套取。
1、掌握photoshop的实际应用
2、掌握图像数字化处理的基本知识和基本技能
2
学时合计
理论教学
16
实践教学
32
备注:
实践项目可根据具体的情况进行适当地增减
三、单元教学目的、教学重难点和内容设置
第一课优秀网页赏析
【基本要求】
通过本课的学习,了解Internet的一些基础知识以及Web的特性等,还需要掌握网页设计的基础知识、特点和运用方法。
【重点难点】重点:
设计你的网页;难点:
1、Internet基础;
2、设计你的网页;第二、三、四和五课HTML语言介绍
【基本要求】
通过本课的学习,掌握使用“记事本”编辑HTML的基本操作、并使用InternetExplorer测试HTML文件的操作;掌握HEAD、TITLE、BODY等基本标记符的使用;掌握P、BR、
HR、Hn等标记符的基本用法;掌握align属性的用法;掌握FONT标记符的用法;掌握HTML中超级链接标志的使用;理解书签超级链接的意义;掌握target属性不同取值对应的含义;
掌握制作显示网页效果及显示网页代码的网页,并实现相互链接;熟练掌握制作网页,并实
现连接。
【重点难点】
重点:
1、掌握设置文本格式的方法,能够在HTML页中分段与换行、设置段落对齐方式、设置字体、字号和颜色、设置字符样式以及插入特殊字符。
2、掌握列表格式的使用方法,能够在HTML页中创建有序列表和创建无序列表。
3、掌握在网页中使用图像的方法,能够在网页中插入图像、设置图像格式与布局以及播放多媒体文件。
4、掌握在网页中使用字幕和背景音乐的方法,能够插入字幕和背景音乐并进行有关参数的设置。
难点:
1、HTML语言文档及HTML中的表单元素属性
2、HTML文档中的绝对链接和相对链接
3、程序的三种基本结构
4、程序功能实现
第六和七课Flash简单动画制作
【教学要求】
了解:
时间轴与关键帧的概念
掌握:
常用绘图工具的使用
掌握:
帧的概念及相关操作掌握:
动画的实现原理熟练掌握:
利用时间轴制作flash简单动画的方法【重点难点】
重点:
1、帧的种类与其各自的使用
2、元件的概念难点:
1、掌握什么是关键帧、过渡帧、空白帧以及状态保持帧
2、动作补间动画的制作
【教学要求】
了解:
图层的基本概念
了解:
FlashMX2004中图层的类型
了解:
遮罩层与被遮罩层的基本概念
掌握:
对遮罩动画的实现原理
掌握:
遮罩动画的制作方法
掌握:
对图层的各种基本操作
掌握:
引导层的使用方法
掌握:
形状渐变动画和动作动画的制作方法,能独立完成简单动画的制作熟练掌握:
遮罩的原理
熟练掌握:
引导动画的制作
熟练:
使用“自由变形工具”和“填充变形工具”
【重点难点】
重点:
1、图层与图层之间的关系
2、引导层的概念
3、遮罩的概念
4、遮罩动画的实例
5、形变的概念以及其特性
6、形变动画的实例难点:
1、引导层的轨迹的制作
2、引导动画的制作
3、遮罩层与被遮罩层的遮罩原理
4、遮罩动画的制作
5、形变动画的制作原理
6、形变动画的实体的特殊性
第十三、十四和十五课层的应用和框架的应用以及行为【教学要求】了解:
层的概念;了解:
行为的概念;
了解框架网页与普通网页之间的区别与联系;
掌握框架网页在创建、选择、设置、存储与应用方面的特点;
掌握框架网页的制作方法。
掌握:
层的特点与分类;
掌握:
层的用途
掌握:
.层的插入和绘制层
掌握:
行为的相关属性
熟练掌握:
层属性设置
【重点难点】
重点:
1、层的用途
2、层的插入和绘制层
3、层属性设置
4、使用层的行为制作下拉菜
5、行为设置等内容及如何为一个对象附加行为。
6、框架网页的特点、框架网页的创建、编辑、保存与应用。
难点:
1、层的显示隐藏行为
属性内:
显示下的属性:
defaultinherit(在不同浏览器下的默认状态)visible(显示)
hidden(隐藏)
溢出下的属性:
visible(默认)
hidden(只显示原始大小内的内容)
scroll(出现滚动条)
auto(超出范围自动出现滚动条);
2、行为的概念
3、框架的运用;
第十六课简单图片切割与组合
【教学要求】
掌握:
切割工具等工具的作用及参数设置方法
掌握:
图像的基本知识
掌握:
层的概念
掌握:
色彩的调整。
【重点难点】重点:
1、切割工具的使用及其属性的设置
2、图像色调调整
3、图层使用难点:
1、多种套索工具的使用
2、图层的样式的使用
四、教材
《网页设计与网站建设》.前沿文化.科学出版社.2013年01月.
五、主要参考资料
1.《网页设计与制作》李京文等安徽大学出版社。
2.《网页编程技术与实例》谭浩强人民邮电出版社。
3.《Dreamweaver,Flash,Fireworks网页制作三合一培训教程》,电子工业出版社,2006年1月
4.《巧学巧用Dreamweaver制作网页》人民邮电出版社2004年版。
5.《巧学巧用Flash制作动画》曾顺人民邮电出版社2004年版。
6.《网页制作技术》谭浩强清华大学出版社2002年版。
30%+综合性实
六、成绩评定
期末考试成绩=平时成绩(出勤+课堂考核)20%+实验(基础性实验报告)验报告(报告+答辩)30%