WEBAPPHYBRIDAPP与NATIVEAPP的综合对比说明.docx
《WEBAPPHYBRIDAPP与NATIVEAPP的综合对比说明.docx》由会员分享,可在线阅读,更多相关《WEBAPPHYBRIDAPP与NATIVEAPP的综合对比说明.docx(14页珍藏版)》请在冰点文库上搜索。

WEBAPPHYBRIDAPP与NATIVEAPP的综合对比说明
WEBAPP、HYBRIDAPP与NATIVEAPP的综合对比说明
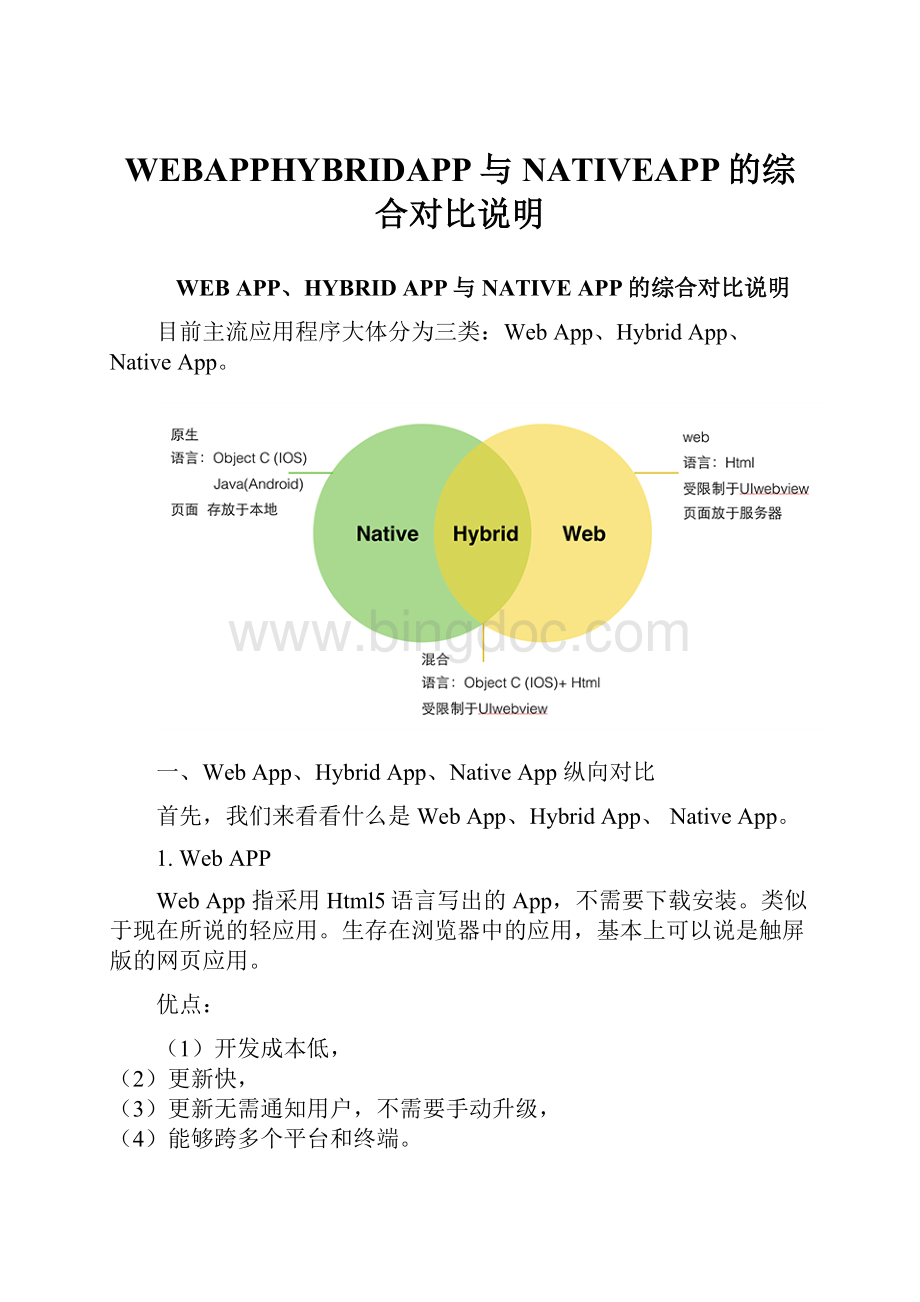
目前主流应用程序大体分为三类:
WebApp、HybridApp、NativeApp。
一、WebApp、HybridApp、NativeApp纵向对比
首先,我们来看看什么是WebApp、HybridApp、NativeApp。
1.WebAPP
WebApp指采用Html5语言写出的App,不需要下载安装。
类似于现在所说的轻应用。
生存在浏览器中的应用,基本上可以说是触屏版的网页应用。
优点:
(1)开发成本低,
(2)更新快,
(3)更新无需通知用户,不需要手动升级,
(4)能够跨多个平台和终端。
缺点:
(1)临时性的入口
(2)无法获取系统级别的通知,提醒,动效等等(若需要可变相通过手机等第三方工具形式在对接实现)
(3)用户留存率低
(4)设计受限制诸多
(5)体验较差
(6)相对而言网络环境要求较大
(7)手机上本地资源调用上(相机、GPS、通讯录等)有一定局限性
(8)受限浏览器版本(相对而言在设计时可能考虑基于微信和QQ浏览器的专项定制开发)
2.HybridApp
HybridAPP指的是半原生半Web的混合类App。
需要下载安装,看上去类似NativeApp,但只有很少的UIWebView,访问的内容是Web。
例如Store里的新闻类APP,视频类APP普遍采取的是Native的框架,Web的内容。
HybridApp极力去打造类似于NativeApp的体验,但仍受限于技术,网速,等等很多因素。
尚不完美。
3.NativeApp
NativeAPP指的是原生程序,一般依托于操作系统,有很强的交互,是一个完整的App,可拓展性强。
需要用户下载安装使用。
优点:
(1)打造完美的用户体验
(2)性能稳定
(3)操作速度快,上手流畅
(4)访问本地资源(通讯录,相册)
(5)设计出色的动效,转场,
(6)拥有系统级别的贴心通知或提醒
(7)用户留存率高(注:
看似的效果,源于对装机量能有所监控,但仅为虚数,时间上这个未来必将被摒弃,更多要体现注册用户数、用户活动率等所取代)
缺点:
(1)分发成本高(不同平台有不同的开发语言和界面适配)
(2)维护成本高(例如一款App已更新至V5版本,但仍有用户在使用V2,V3,V4版本,需要更多的开发人员维护之前的版本)
(3)更新缓慢,根据不同平台,提交–审核–上线等等不同的流程,需要经过的流程较复杂
二、WebApp、HybridApp、NativeApp技术特性
由上图可见,WebAPP的开发基于Html5语言。
而Html5语言本身又有着不可避免的局限性。
正是这些局限性的存在,使得WebApp在体验中要逊于NativeApp。
三、WebApp受限制因素及设计要点
相比NativeApp,WebApp体验中受限于以上5个因素:
网络环境,渲染性能,平台特性,受限于浏览器,系统限制。
1.网络环境,渲染性能
WebAPP对网络环境的依赖性较大,因为WebAPP中的H5页面,当用户使用时,去服务器请求显示页面。
如果此时用户恰巧遇到网速慢,网络不稳定等其他环境时,用户请求页面的效率大打折扣,在用户使用中会出现不流畅,断断续续的不良感受。
同时,H5技术自身渲染性能较弱:
对复杂的图形样式,多样的动效,自定义字体等的支持性不强。
因此,基于网络环境和渲染性能的影响,在设计H5页面时,应注意以下几点:
o简化不重要的动画/动效
o简化复杂的图形文字样式
o减少页面渲染的频率和次数
从下图移动Web版jing.fm和Native版jing对比后可以看出:
WebAPP首页去除冗余的功能,回溯本源,只给用户提供了jing.fm最初的本质需求——电台。
既符合H5精简功能又达到了突出核心功能的设计原则。
无疑给用户眼前一亮的气息。
再如:
XX最新推出的直达号,以良子健身为例:
从NativeApp和WebApp(XX直达号)的对比中,我们可以看出Native良子以九宫格的形式展现,且属于双重导航,功能入口太多;弊端是用户不知道聚焦在哪里,分散用户的注意力。
而Web版良子整合并减少了导航的入口,增强用户的专注度;界面清爽,整洁,很好地传达了良子本身的寓意——轻松、愉悦、休闲、舒适。
2.受限于浏览器
通常WebApp生存于浏览器里,宿主是浏览器。
不同的浏览器自身的属性不尽相同,如:
浏览器自带的手势,页面切换方式,链接跳转方式,版本兼容问题等等。
例如下图:
UC浏览器和XX浏览器自身支持手势切换页面。
手指从左侧滑动页面,返回至上一级。
XX手机助手H5页面,顶部Banner支持手势左右滑动切换。
这一操作与浏览器自身手势是冲突的。
再如,基于浏览器的WebAPP在打开新的模块中的页面时,大多会新开窗口来展现。
例如用户在使用购物类APP时,浏览每日精选模块时,每当打开新的商品时,默认新开一个窗口。
这样的优劣势显而易见:
优势是能够记录用户浏览过的痕迹,浏览过的商品,以便后续横向对比;劣势是过多的页面容易使用户迷失在页面中。
正如Google开发手册里描述:
当用户打开一个WebApp的时候,他们期待这个应用就像是一个单个应用,而不是一系列网页的结合。
然而,什么情况下需要跳转页面,什么情况下在当前页面展示则需要设计师细致考量。
因此,WebApp基于浏览器的特性,从设计角度应该遵循以下了两点:
少用手势,避免与浏览器手势冲突。
减少页面跳转次数,尽量在当前页面显示。
3.系统限制,平台特性
由于Html5语言的技术特性,无法调用系统级别的权限。
例如,系统级别的弹窗,系统级别的通知,地理信息,通讯录,语音等等。
且与系统的兼容性也会存在一些问题。
以上限制通常导致APP的拓展性不强,体验相对较差。
例如XX地图:
Web版地图基于浏览器展现,因此,不能全屏显示地图,给用户的眼界带来局限感;相反,Native版地图以全屏展现的形式,很好的拓展了用户的视野。
整个界面干净简洁,首页去除冗余功能。
在制定路线的体验中,如图:
Web版地图耗费的流量大于Native版,且不能预先缓存离线地图。
对于地理位置的判断也是基于宿主浏览器,而非Web地图本身。
获取路线后,对于更换到达方式,相对来说是不便利的。
相反,Native版地图,能够直接访问用户的地理位置,能够很清晰的为用户展现App规划的路线,并能轻松的查看多种路线方案,以便做出符合自己的最佳方案。
对于切换公交,走路,自驾等路线方式也是只需一键操作。
Native版地图相对于Web版地图增加更多情感化,易用的功能,如:
能够记录用户的生活轨迹,记录用户的点滴足迹,能够享受躲避拥堵方案等。
而Web版地图基于技术框架,很难实现以上功能,从用户体验角度来看,弱于Native版地图。
四、小结
综述所述,在设计WebAPP时,应当遵循以下几点:
1.简化
o简化不重要的动画/动效
o简化复杂的图形文字样式
2.少用
o少用手势,避免与浏览器手势冲突
o少用弹窗
3.减少
o减少页面内容
o减少控件数量
o减少页面跳转次数,尽量在当前页面显示
4.增强
o增强Loading时的趣味性
o增强页面主次关系
o增强控件复用性
5.对比小结
HTML5
原生APP
兼容和跨平台
H5基于浏览器开发,所以对网络和设备的多样化支持较好,又可以在不同的平台(微信公众号、浏览器等)重复使用;
需要对不同的机型适配,IOS和android需分别开发;
版本升级
维护一套版本即可,且随时升级、即时生效;
IOS和android分别发布版本,安装包更新需应用商店审核(一般1-3个工作日);
离线使用
依赖于网络;
可以缓存数据,不涉及网络交互的功能可直接离线使用;
占用手机空间
较少占用手机空间
较多占用手机空间
调用本地应用和设备(语音、摄像头、短信、GPS、蓝牙、重力感应等)
对摄像头、陀螺仪等设备调取虽技术上能实现,但支持效果较差,且每次调取都会警告,影响用户体验;
调用方便,且使用过程相对流畅;
运行速度
除设备性能外,易受到网络情况影响;
对网络情况依赖性小
音频、视频
通过插件实现,影响页面加载速度;
两种方式:
1、H5嵌入;
2、嵌入原生应用中(无需加载插件);
开发周期
开发周期相对较短,扩展性强
需要根据不同的版本来单独开发,所以开发周期相对较长;
五、综合评述
结论如下:
1、在跨平台上,HTML5胜出;
HTML5采用网络通用语言,不用考虑终端设备或者操作系统的不同。
2、在用户体验和表现上原生APP开发胜出。
在用户体验和表现这个方面,HTML5面临不同浏览器的功能接入问题,同时在提供用户展示图形界面和数据展现的丰富性方面不足。
3、在开发速度和成本方面,HTML5胜出。
HTML5的开发确实比原生开发更节省时间和人力,开发周期相对较短,人力投入也比较少。
4、在版本控制和BUG修复方面,HTML5胜出。
HTML5是web网页端的内容,如果出现BUG可以不用迭代版本,只需在后台修改即可修复bug,这是原生APP开发所不能做到的。
从技术和用户使用习惯与体验的演变来看,在PC时代从最初的C/S到后来B/S架构使用的普遍应用,不同的历史时期、不同的应用需求和技术的提升演变,不久的将来必将是WebAPP的世界。