网页开发与设计课后习题答案.docx
《网页开发与设计课后习题答案.docx》由会员分享,可在线阅读,更多相关《网页开发与设计课后习题答案.docx(28页珍藏版)》请在冰点文库上搜索。

网页开发与设计课后习题答案
习题1
1.HTML指的是(A)。
A超文本标记语言(HyperTextMarkupLanguage)
B家庭工具标记语言(HomeToolMarkupLanguage)
C超链接和文本标记语言(HyperlinksandTextMarkupLanguage)
2.
C网景公司(Netscape)
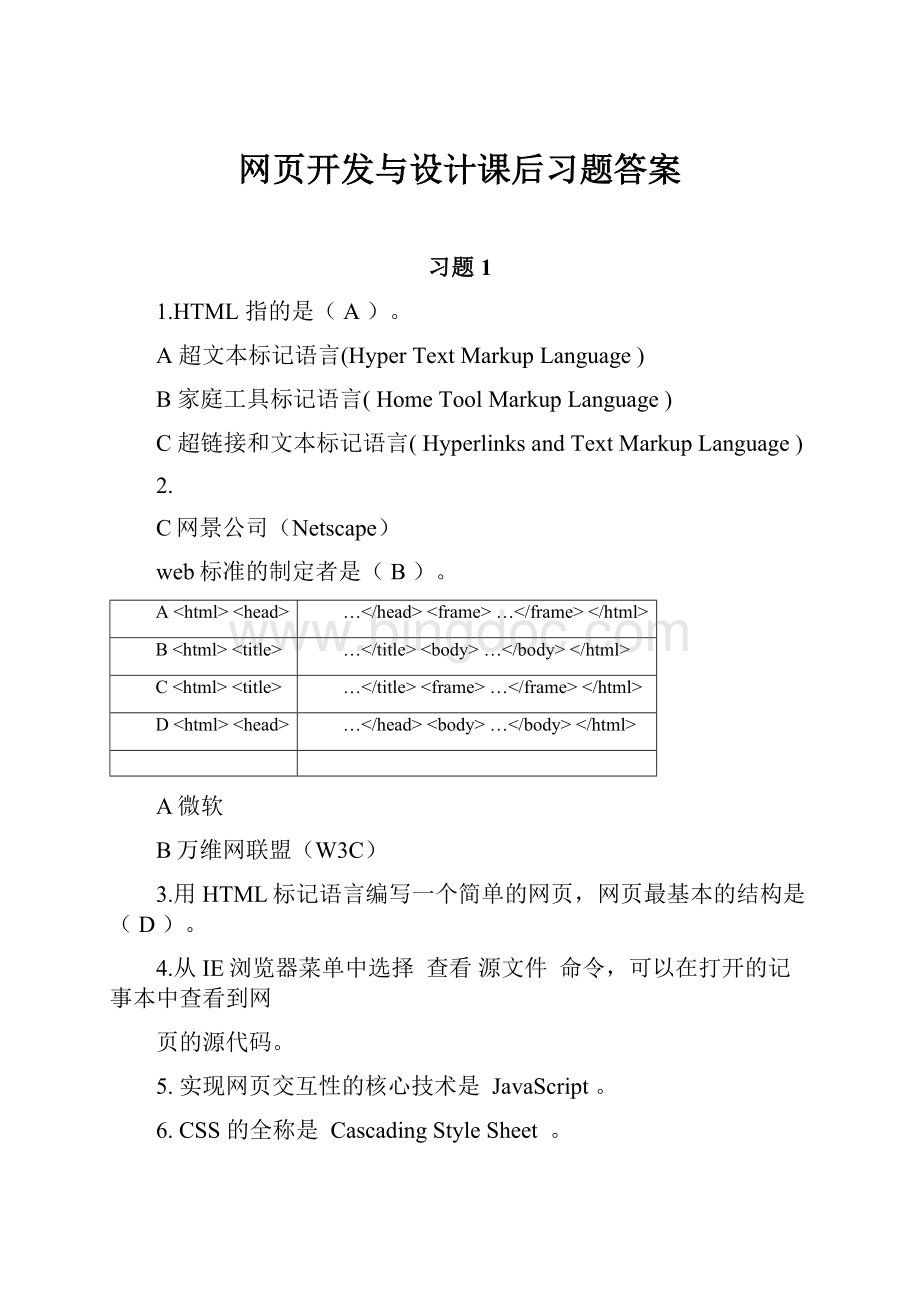
web标准的制定者是(B)。
A
……
B
</p><p>……
C
</p><p>……
D
…
…
A微软
B万维网联盟(W3C)
3.用HTML标记语言编写一个简单的网页,网页最基本的结构是(D)。
4.从IE浏览器菜单中选择查看源文件命令,可以在打开的记事本中查看到网
页的源代码。
5.实现网页交互性的核心技术是JavaScript。
6.CSS的全称是CascadingStyleSheet。
7.写出你了解的专业网页编辑制作工具_Dreamweaver_,_EditPlus。
8.URL的全称是.UniformResourceLocator。
9.写出URL包含的三个部分内容的作用。
URL通常包括三个部分,第一部分是Scheme,告诉浏览器该如何工作,第二部分是
文件所在的主机,第三部分是文件的路径和文件名。
习题2
以下标记符中,
用于设置页面标题的是(
A)。
A
</p><p>B<caption>C<head></p><p>D<html></p><p>以下标记符中,</p><p>没有对应的结束标记的是(</p><p>B)</p><p>A<body></p><p>B<br>C<html></p><p>D<title></p><p>文件头标记也就是通常所见到的_<head>・・・</head>标记。</p><p>创建一个HTML文档的开始标记符是_<html>,结束标记符是</p><p>_</html>__。</p><p>标记是HTML中的主要语法,分__单_标记和双_标记两种。</p><p>大多数标记</p><p>是成对出现的,由开始标记和结束标记组成。</p><p>把HTML文档分为一头部和主体___两部分。</p><p>王体部分就是在</p><p>Web浏览器窗口的用户区内看到的内容,而—头部_____部分用来设置该文档的标题(出</p><p>现在Web浏览器窗口的标题栏中)和文档的一些属性。</p><p>HTML4或XHTML1.0的三种文档风格是严格型、过渡型、框架型。</p><p>简述一个HTML文档的基本结构。</p><p>一个完整的HTML文件包含头部和主体两个部分的内容,在头部内容里,可定</p><p>义标题、样式等,文档的主体内容就是要显示的信息。</p><p><html>标记通常会作为HTML</p><p>文档的开始代码,出现在文档的第一句,而</html>标记通常作为HTML文档的结束</p><p>代码,出现在文档的尾部,其他的所有的HTML代码都位于这两个标记之间,该标</p><p>记用于告知浏览器或其他程序,这是一个Web文档,应该按照HTML语言规则对</p><p>文档内容的标记进行解释;<head>・・</head>是HTML文档的头部标记;<body>…</p><p></body>标记之间的文本是在浏览器中要显示的页面内容。</p><p>实验</p><p>用HTML语言编写符合以下要求的文档:</p><p>标题为“班级主页”,在浏览器窗口用户区内显示“欢迎来到我们的班级主页”,完成后的效果如图2-3所示。</p><p><html></p><p><head></p><p><title>班级主页欢迎来到我们的班级主页
厂班级主页-TindorsIntern