DIV+CSS网页设计实例教程.docx
《DIV+CSS网页设计实例教程.docx》由会员分享,可在线阅读,更多相关《DIV+CSS网页设计实例教程.docx(14页珍藏版)》请在冰点文库上搜索。

DIV+CSS网页设计实例教程
DIV+CSS网页设计实例教程
目录:
第一步:
规划网站,本教程将以图示为例构建网站;第二步:
创建html模板及文件目录等;第三步:
将网站分为五个div,网页基本布局的基础;第四步:
网页布局与div浮动等;第五步:
网页主要框架之外的附加结构的布局与表现;第六步:
页面内的基本文本的样式(css)设置;第七步:
网站头部图标与logo部分的设计;第八步:
页脚信息(版权等)的表现设置;第九步:
导航条的制作(较难);第十步:
解决IE浏览器的显示BUG;第一步:
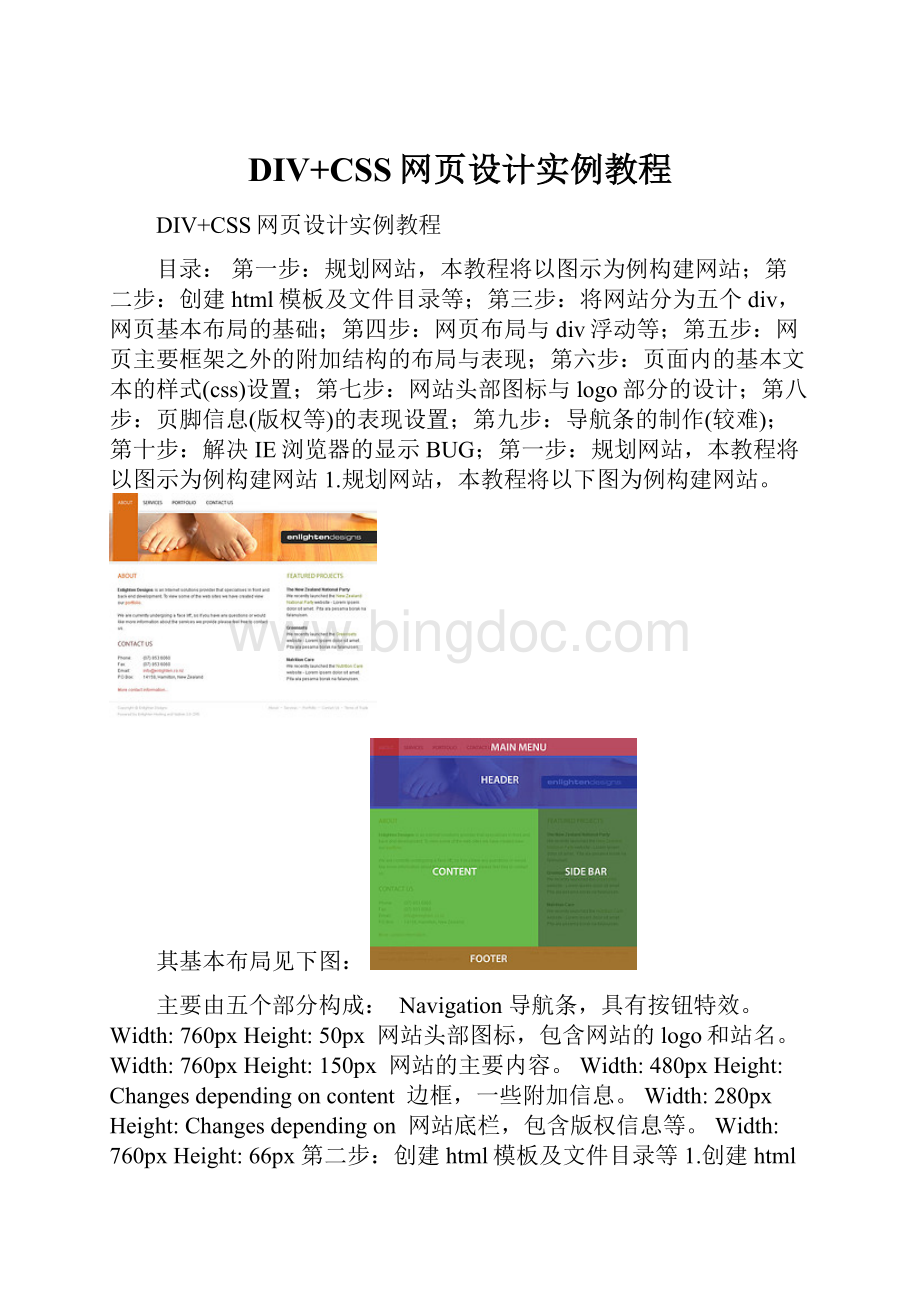
规划网站,本教程将以图示为例构建网站1.规划网站,本教程将以下图为例构建网站。
其基本布局见下图:
主要由五个部分构成:
Navigation导航条,具有按钮特效。
Width:
760pxHeight:
50px网站头部图标,包含网站的logo和站名。
Width:
760pxHeight:
150px网站的主要内容。
Width:
480pxHeight:
Changesdependingoncontent边框,一些附加信息。
Width:
280pxHeight:
Changesdependingon网站底栏,包含版权信息等。
Width:
760pxHeight:
66px第二步:
创建html模板及文件目录等1.创建html模板。
代码如下:
CompanyName-PageName@import"css/";将其保存为,并创建文件夹css,images,网站结构如下:
2.创建网站的大框,即建立一个宽760px的盒子,它将包含网站的所有元素。
在html文件的和之间写入Helloworld.创建css文件,命名为,保存在/css/文件夹下。
写入:
#page-container{width:
760px;background:
red;}控制html的id为page-container的盒子的宽为760px,背景为红色。
表现如下:
现在为了让盒子居中,写入margin:
auto;,使css文件为:
#page-container{width:
760px;margin:
auto;background:
red;}现在你可以看到盒子和浏览器的顶端有8px宽的空隙。
这是由于浏览器的默认的填充和边界造成的。
消除这个空隙,就需要在css文件中写入:
html,body{margin:
0;padding:
0;}第三步:
将网站分为五个div,网页基本布局的基础:
1.将“第一步”提到的五个部分都放入盒子中,在html文件中写入:
MainNavHeaderSidebarAContentFooter表现如下:
2.为了将五个部分区分开来,我们将这五个部分用不同的背景颜色标示出来,在css文件写入:
#main-nav{background:
red;height:
50px;}#header{background:
blue;height:
150px;}#sidebar-a{background:
darkgreen;}#content{background:
green;}#footer{background:
orange;height:
66px;}表现如下:
第四步:
网页布局与div浮动等:
1.浮动,首先让边框浮动到主要内容的右边。
用css控制浮动:
#sidebar-a{float:
right;width:
280px;background:
darkgreen;}表现如下:
2.往主要内容的盒子中写入一些文字。
在html文件中写入:
Loremipsumdolorsitamet,consectetueradipiscingelit.Nullamgravidaenimutrisus.Praesentsapienpurus,ultricesa,variusac,suscipitut,enim.Maecenasinlectus.Donecinsapieninnibhrutrumgravida.Sedutmauris.Fuscemalesuadaenimvitaelacuseuismodvulputate.Nullamrhoncusmaurisacmetus.Maecenasvulputatealiquamodio.Duisscelerisquejustoapede.Namauguelorem,semperat,portaeget,placerateget,purus.Suspendissemattisnuncvestibulumligula.Inhachabitasseplateadictumst.表现如下:
但是你可以看到主要内容的盒子占据了整个page-container的宽度,我们需要将#content的右边界设为280px。
以使其不和边框发生冲突。
css代码如下:
#content{margin-right:
280px;background:
green;}同时往边框里写入一些文字。
在html文件中写入:
Loremipsumdolorsitamet,consectetueradipiscingelit.Nullamgravidaenimutrisus.Praesentsapienpurus,ultricesa,variusac,suscipitut,enim.Maecenasinlectus.Donecinsapieninnibhrutrumgravida.Sedutmauris.Fuscemalesuadaenimvitaelacuseuismodvulputate.Nullamrhoncusmaurisacmetus.Maecenasvulputatealiquamodio.Duisscelerisquejustoapede.Namauguelorem,semperat,portaeget,placerateget,purus.Suspendissemattisnuncvestibulumligula.Inhachabitasseplateadictumst.表现如下:
这也不是我们想要的,网站的底框跑到边框的下边去了。
这是由于我们将边框向右浮动,由于是浮动,所以可以理解为它位于整个盒子之上的另一层。
因此,底框和内容盒子对齐了。
因此我们往css中写入:
#footer{clear:
both;background:
orange;height:
66px;}表现如下:
第五步:
网页主要框架之外的附加结构的布局与表现:
第五步主要介绍除网页主要框架之外的附加结构的表现(Layout),包括以下内容:
1.主导航条;2.标题(heading),包括网站名和内容标题;3.内容;4.页脚信息,包括版权,认证,副导航条(可选)。
加入这些结构时,为了不破坏原有框架,我们需要在css文件"body"标签(TAG)下加入:
.hidden{display:
none;}".hidden"即我们加入的类(class),这个类可以使页面上任意属于hidden类的元素(element)不显示。
这些会在稍后使用,现在请暂时忘记它。
现在我们加入标题(heading):
先回到HTML的代码,到是我们常用的html标题代码。
比如我们一般用网站名,网站副标题,内容主标题等。
我们往html文件的Header层(Div)加入:
EnlightenDesigns刷新一下页面,你就可以看到巨大的标题,和标题周围的空白,这是因为>标签的默认大小和边距(margin)造成的,先要消除这些空白,需要加入:
h1{margin:
0;padding:
0;}接下来是导航条:
控制导航条表现的css代码相对比较复杂,我们将在第九步或是第十步中详细介绍。
现在html文件加入导航代码:
AboutServicesPortfolioContactUs(注:
原教程使用了dl和dt,jorux在这使用了更常用的ul和li标签)目前导航条的表现比较糟糕,但是要在以后的教程中介绍其特殊表现,故需要暂时隐藏导航条,于是加入:
AboutServicesPortfolioContactUs我们跳一步,先到页脚:
页脚包括两部分:
左边的版权,认证和右边的副导航条。
我们先要让副导航条向右浮动,就像之前处理Sidebar和Content关系的一样,需要加入一个新的层(div):
About-Services-Portfolio-ContactUs-TermsofTrade理论上,我们可以控制源文件上的任意元素的浮动,但由于IE浏览器的BUG,被浮动层需要首先出现在源文件上,也就是说我们把副标题放在版权和认证的前面:
About-Services-Portfolio-ContactUs-TermsofTradeCopyright©EnlightenDesignsPoweredbyEnlightenHostingandVadminCMS刷新你的页面,你将看到如下所示(点击看大图):
最后我们回到内容部分:
用表现内容标题–"About","Contactus";用表现段落;用断行。
AboutEnlightenDesignsisanInternetsolutionsproviderthatspecialisesinfrontandbackenddevelopment.Toviewsomeofthewebsiteswehavecreatedviewourportfolio.Wearecurrentlyundergoinga'facelift',soifyouhaveanyquestionsorwouldlikemoreinformationabouttheservicesweprovidepleasefeelfreetocontactus.ContactUsPhone:
(07)8536060Fax:
(07)8536060Email:
Box:
14159,Hamilton,NewZealandMorecontactinformation…刷新页面可以看到在Content层中又出现一些空白,这是由于标签的默认边距(margin)造成的,我们必须消除这些恼人的空白,当又不想把网页中所有的标签地边距都设为0,这就需要使用css的子选择器("childcssselector"),在html的文件结构中,我们想控制的标签(child)是属于#content层(parent)的,因此在css文件中写入:
#contenth2{margin:
0;padding:
0;}#contentp{margin:
0;padding:
0;}这样我们就告诉浏览器,仅仅是隶属于content层的标签的margin和padding的值为0!
第六步:
页面内的基本文本的样式(css)设置:
你是不是厌倦了那些大红大绿的背景,现在是去掉它们的时候了,只保留导航条的红色背景。
真是难为您居然能坚持学习本教程到此,很好,再过几步,你就能很好了解css控制整个网页版面(Layout)的能力。
–言归正传–先设置全局的文本样式:
body{font-family:
Arial,Helvetica,Verdana,Sans-serif;font-size:
12px;color:
#666666;background:
#ffffff;}一般我们把body标签放在css文件的顶端,当然你要是执意要把它放在尾部,浏览器不会和你计较。
font-family内的顺序决定字体显示优先级,比方如果所在计算机没有Arial字体,浏览器就会指向Helvetica字体,依次类推;color指字体颜色;background指背景颜色。
如果你都是按本教程的操作,应该能看到下图
你可以看到内容(content)的各块(block)之间的间隙太小了,而基于最初的设计,内容标题(即)和正文之间的间隙大概是15px,每个段落的间距也大概是15px,所以在css中写入:
#contenth2{margin:
0;padding:
0;padding-bottom:
15px;}#contentp{margin:
0;padding:
0;padding-bottom:
15px;}然后需要让content层的四周都空出25px的间隙,这本来是件很简单的事,理论上我们只需在#content的css文件中加入padding:
25px;就行了,但是IE给我们上了"一课",它的固有BUG根本不能按我们的想象表现。
解决这个问题有两种办法。
第一种办法是区别浏览器写入两种代码(HACKIE),但因为间隙(padding,在Dreamweaver中又叫填充)使用很频繁,所以我们用另一种办法。
我们往需要填充的层中加入padding层,它的功能仅限于显示间隙:
Loremipsumdolorsitamet,consectetueradipiscingelit.Nullamgravidaenimutrisus.Praesentsapienpurus,ultricesa,variusac,suscipitut,enim.Maecenasinlectus.Donecinsapieninnibhrutrumgravida.Sedutmauris.Fuscemalesuadaenimvitaelacuseuismodvulputate.Nullamrhoncusmaurisacmetus.Maecenasvulputatealiquamodio.Duisscelerisquejustoapede.Namauguelorem,semperat,portaeget,placerateget,purus.Suspendissemattisnuncvestibulumligula.Inhachabitasseplateadictumst.同样的,再往html文件的content层中加入padding层。
由于padding层的功能仅是制造空隙,所以不要设置它的宽度,只需在css中添加:
#sidebar-a{float:
right;width:
280px;}#sidebar-a.padding{padding:
25px;}#content{margin-right:
280px;}#content.padding{padding:
25px;}就像我们之前用的方法一样,我们只选择了类(class)为padding,且父类(parent)为#content或#sidebar-a的元素(element)。
接下来设置行距,content和sidebar-a的行距需要加宽,但在css中是没有行距(leading)这种属性(attribute)的,但是有行高(line-height)属性,因此往css中写入:
#sidebar-a{float:
right;width:
280px;line-height:
18px;}#content{margin-right:
280px;line-height:
18px;}现在可以看到标题"about"和"contactus"显得相当突兀,这是因为我们使用的字体并不是一种网页字体,我们需要将其替换为以下图片,并将其存放于/images/headings/文件夹中:
替换方法为,在html文件的标签中写入:
于是得到下图:
第七步:
网站头部图标与logo部分的设计:
为实现设计时的网页头部效果,我们需要以下两幅图:
/images/headers/
/images/general/
首先我们给#header层添加背景图案:
#header{height:
150px;background:
#db6d16url(../images/headers/;}我们使用的背景属性为一些简写的属性名,用其能规定背景的颜色,图案,图案的位置,是否重复以及如何重复。
之所以把背景色设为桔黄色,是因为当用户使浏览器屏蔽图片时,网站的头部不会变的一片空白。
应该注意到图片的路径是相对于css的存放位置而言的,而不是html文件,因此有"../"。
接着替换掉标签里的"EnlightenDesigns":
logo_enlighten图片浮在头部的左上方,我们需要设置的属性值为:
h1{margin:
0;padding:
0;float:
right;margin-top:
57px;padding-right:
31px;}这样我们使存在于层的图片向右浮动,并且上边距(margin-top)为57px,右间隙(padding-right)为31px,如下图所示(点击看大图):
注意:
细心的你可能会发现我们使用了padding-right而不是margin-right,这是因为IE的怪毛病不少,它会在不定的地方无法正确显示margin-right/left属性,所以使用了padding(间隙,Dreamweaver中又被称为填充)属性。
Jorux提示:
希望大家在以后的css编写过程中,尽量使用padding属性,以免造成浏览器调试麻烦。
第八步:
页脚信息(版权等)的表现设置:
首先需要控制页脚的文本显示:
#footer{clear:
both;height:
66px;font-family:
Tahoma,Arial,Helvetica,Sans-serif;font-size:
10px;color:
#c9c9c9;}接着我们需要设置存在链接的文本的显示,在这我们没有改变文本的颜色(仍然为#c9c9c9),而只是让下划线消失:
#footera{color:
#c9c9c9;text-decoration:
none;}但是我们想让那些存在链接的文本,在鼠标悬停在其上方时变色为#db6d16:
#footera:
hover{color:
#db6d16;}然后我们想给页脚加上灰色的上边框,在footer层的四周设置一些间隙,并加大文本的行距:
#footer{clear:
both;height:
66px;font-family:
Tahoma,Arial,Helvetica,Sans-serif;font-size:
10px;color:
#c9c9c9;border-top:
1pxsolid#efefef;padding:
13px25px;line-height:
18px;}最后我们需要做的就是让副导航层(#altnav)向右浮动,需要指出的是,浮动层是必须设置宽度(width)才能正常浮动的,所以我们把#altnav的宽度设置为350px,略宽于文本的长度(为了让副标题的文字显示完全),然后让文本向右对齐:
#footer#altnav{width:
350px;float:
right;text-align:
right;}如果你按照以上方法,将得到如下图所示的页脚样式(点击看大图):
第九步:
导航条的制作(较难):
Jorux注:
导航条之所以放在第九步讲,是因为导航条制作是本教程中最难的部分,自然也是技术含量最高的地方.导航条的制作可易可难,但这里介绍的相对较难,您能坚持到这一步已经很不易,如果你只是有个导航条就满足的话,请参看第八步的副导航条的制作。
先去掉导航条的红色背景,还有就是移除html文件中main-nav层的"class="hidden"",使导航条的内容显示出来。
我们实现导航条图片的变换的方法是纯css代码的,不包含任何js或是flash,因此我们所用的图片是4幅分别由三个小图组合而成的图片,如下所示,并将这4幅图保存于/images/nav/文件夹中:
我们实现导航条的动态效果如下图所示:
在网页显示的只是图中红框标出的部分,如果把每幅图分为上,中,下三部分的话,未发生动作时显示上部,当光标悬停时,显示的是中部,被选择时则显示下部。
接下来进入css代码部分,先往css文件中写入:
/*MainNavigation*/#main-nav{height:
50px;}#main-navul{margin:
0;padding:
0;}注意:
/*MainNavigation*/为增加css文件可读性的说明,不会影响表现。
#main-nav的height属性定义了main-nav层的高度;"#main-navul"则定义main-nav层中列表的属性,在这里先定义其margin和padding为0。
根据先前的设计,导航条应该和左边有一定的距离,这就需要设置main-nav层的左边距(padding-left)为11px,但由于IE5和Mac浏览器的BUG,需要加入以下代码:
/*IE5MacHack\*/#main-nav{padding-left:
11px;}/*/#main-nav{padding-left:
11px;overflow:
hidden;}/*EndHack*/现在你可以看到导航列表距左边有11px的距离,但是列表项目是竖排的,将,即列表项目向左对齐就能使其从左到右横向排列:
#main-navli{float:
left;}为了使列表项目的尺寸和容纳它的层保持一致,并利用浮动属性使列表项目的文本隐藏,写入:
#main-navlia{display:
block;height:
0px!
important;height/**/:
50px;/*IE5/Winhack*/padding:
50px000;overflow:
hidden;background-repeat:
no-repeat;}接着,要实现当光标悬停于列表项目上时,显示背景图片的中部,因此需要将背景图片向上移动50px,写入:
#main-navlia:
hover{background-position:
0-50px;}给各个列表项目设置宽度和背景图片的路径:
#main-navli#about,#main-navli#abouta{width:
71px;background-image:
url(../images/nav/;}#main-navli#services,#main-navli#servicesa{width:
84px;background-image:
url(../images/nav/;}#main-navli#portfolio,#main-navli#portfolioa{width:
95px;background-image:
url(../images/nav/;}#main-navli#contact,#main-navli#contacta{width:
106px;background-image:
url(../images/nav/;}最后我们要做的就是,当列表项目被选时,显示背景图片的下部。
为此我们需要增加一些css代码对原有的css表现作一些修改:
li#about,li#abouta,li#services,li#servicesa,li