httpwatch使用文档.docx
《httpwatch使用文档.docx》由会员分享,可在线阅读,更多相关《httpwatch使用文档.docx(29页珍藏版)》请在冰点文库上搜索。

httpwatch使用文档
Httpwatch入门指南
HttpWatch是强大的网页数据分析工具.集成在InternetExplorer工具栏.包括网页摘要.Cookies管理.缓存管理.消息头发送/接受.字符查询.POST数据和目录管理功能.报告输出.HttpWatch是一款能够收集并显示深层信息的软件。
它不用代理服务器或一些复杂的网络监控工具,就能够在显示网页同时显示网页请求和回应的日志信息。
甚至可以显示浏览器缓存和IE之间的交换信息。
集成在InternetExplorer工具栏。
HttpWatch插件
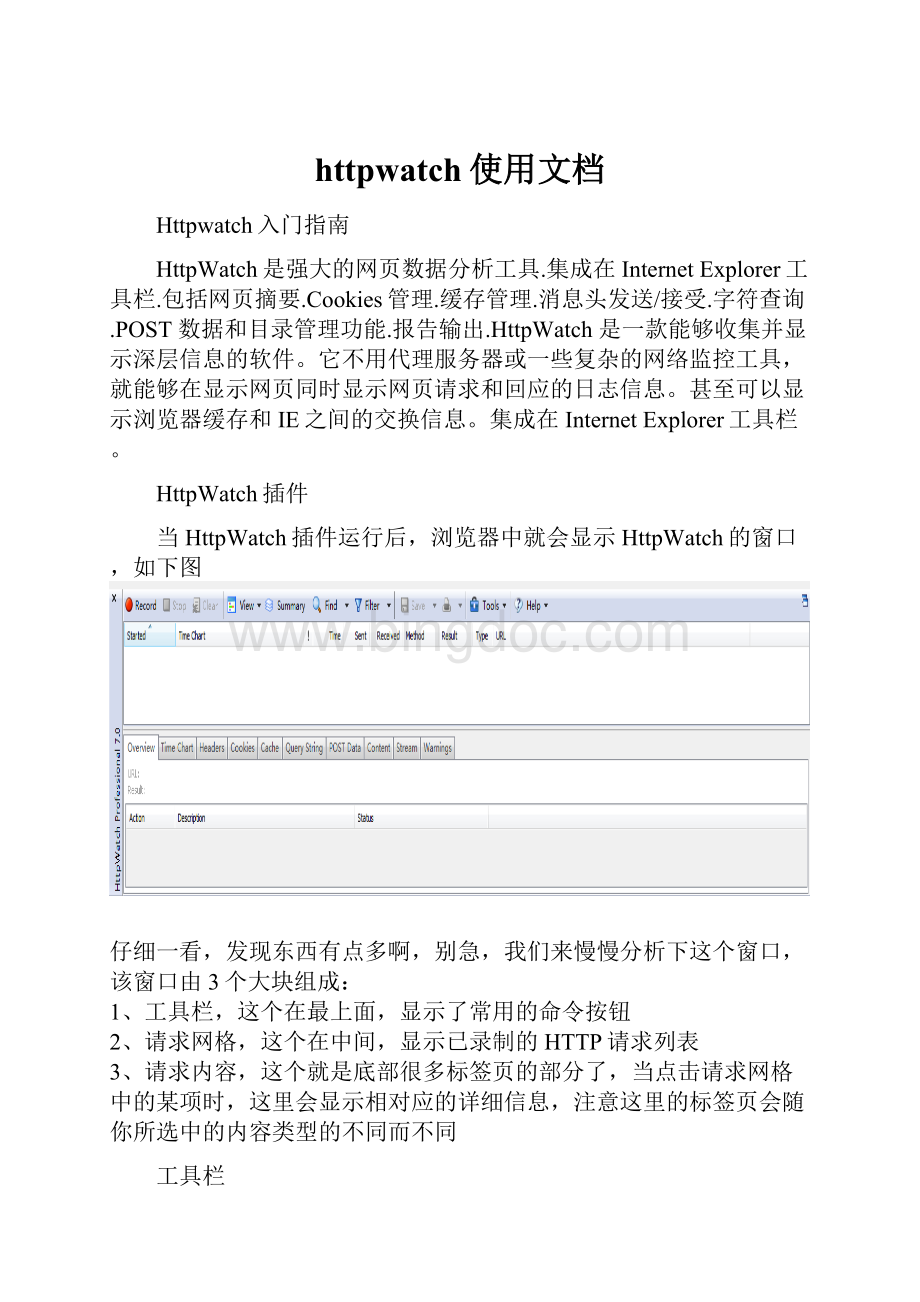
当HttpWatch插件运行后,浏览器中就会显示HttpWatch的窗口,如下图
仔细一看,发现东西有点多啊,别急,我们来慢慢分析下这个窗口,该窗口由3个大块组成:
1、工具栏,这个在最上面,显示了常用的命令按钮
2、请求网格,这个在中间,显示已录制的HTTP请求列表
3、请求内容,这个就是底部很多标签页的部分了,当点击请求网格中的某项时,这里会显示相对应的详细信息,注意这里的标签页会随你所选中的内容类型的不同而不同
工具栏
工具栏中列出了常用的命令按钮,如下图
下面我们来看看这些按钮都有什么用
1.尤其需要注意的地方:
summary
点击”Summary”按钮,显示或隐藏所有请求信息概述
ElapsedtimeHttpURL请求时间总和time的总和
NetworkRoundTrips有效的HTTP请求
DownloadedData客户端接受到服务器端传来的数据总和received的总和
UploadedData客户端发送到服务器端数据总和sent的总和
Httpcompressionsavingshttp数据压缩
DNSLookupsDNS解析
TcpConnetsTcp连接
2.View
3.查找find.根据你想要的条件来查找
4.过滤
点击过滤按钮右边的小三角,出现的子菜单说明如下:
Filter…
打开过滤设置对话框
FilteringOff
关闭过滤,这时将录制所有请求
FilteringOn
开启过滤,这时仅录制满足过滤条件的请求
NextHighlight
转到后一个高亮处
PreviousHighlight
转到前一个高亮处
点击Filter后就会弹出过滤设置窗口,如下图所示:
说明如下:
Enablingfiltering
启用/禁用过滤
Contentis
根据内容的类型来进行录制,例如选择text/xml就是录制xml格式的数据
Resultis
根据状态码来进行录制,例如选择200就是录制返回成功的数据
URLcontains
当URL中包含所输入的字符串时,进行录制
Requestheaderscontain
当请求头中包含所输入的字符串时,进行录制
Responseheaderscontain
当响应头中包含所输入的字符串时,进行录制
Contentcontains
当响应内容中包含所输入的字符串时,进行录制
Actiontoperformonfiltereditems
Applyfilteractiontoitemsthat
当Applyfilteractiontoitemsthat选择Don’tMatch时,Actiontoperformonfiltereditems取值如下:
Hide:
不匹配过滤条件的项将隐藏
Highlight:
匹配过滤条件的项将高亮显示
Discard:
不匹配过滤条件项将被丢弃,无法再次显示这些项
当Applyfilteractiontoitemsthat选择Match时则相反。
Combinefilterconditionsusing
设置过滤条件如何组合
OR:
所有条件中只要有一个条件匹配就录制
AND:
所有条件中所有条件同时匹配才录制
5.保存
点击保存按钮右边的小三角,出现的子菜单说明如下:
Save…
保存日志文件(.hwl)
ExporttoCSV…
导出为CSV文件
ExporttoXML…
导出为XML文件
ExporttoHAR…
导出为HAR文件
SendbyEmail…
发送邮件,并将日志信息作为邮件的附件
注:
保存时,底部会有Openwith…的选项,如果勾选该选项,保存后就会用指定的程序将保存的文件打开。
6.工具
点击工具按钮右边的小三角,出现的子菜单说明如下:
ClearCacheandAllCookies
清空所有的cache和cookies
ClearCache
清空所有的cache
ClearCacheforRecordedURLs
清空已录制URL的cache
ClearCacheforSelectedURLs
清空已选择URL的cache
ClearAllCookies
清空所有的session和cookies
ClearSessionCookies
清空所有的session
ClearRecordedCookies
清空已录制的cookies
Warnings
打开告警设置窗口
Options
打开选项窗口
请求网格
各个字段的解释如下表:
Started
请求开始的时间,第1项为绝对时间,后面的都是相对于这1项的偏移量
TimeChart
同一个页面中,某一请求相对于其它请求的时间图形
!
当有告警被发现时,显示该标志
Time
从发送该请求到接收完响应数据的时间
Sent
发送数据的总量,单位为byte,包括header和POSTdata的数据量
Received
接收数据的总量,单位为byte,因返回的状态码不同值也会不同:
200:
显示值为header和content的大小。
如果内容被压缩了,显示值为已压缩content的大小加上未压缩header的大小。
当使用SSL时,显示值为加密后的大小,通常比未加密的值大些。
304:
显示值为header的大小。
(Cache):
显示值为0。
Method
请求发送时所用的方法,如GET、POST等
Result
请求成功时将显示状态码,如200表示OK。
(Cache):
表示数据是从缓存中读取的。
(Aborted):
表示在完成之前中止了操作,例如一个图片正在下载中,但你点击了一个转向其它页面的链接。
Type
以图形表示内容的类型
URL
请求的地址
仔细观察TimeChart这一列,发现其中的条形图有着不同的颜色段,而且还有几条竖线,现在来详细讲解下。
一次请求是由很多阶段组成的,例如DNS的转换、建立连接、发送请求等,而不同的请求所经历的阶段也不完全相同,时间条形图的各个段说明如下:
请求内容(摘自httpwatch使用)
3.1Overview(概要)
表示选定某个信息显示其概要信息
如上图红框所示:
URL:
Result:
200
请求的URL是,返回的Htpp状态代码结果200,表示成功;
ResyncURL Browserrequestedrefreshifchanged-
浏览器请求的URL
StartedAt 2008-Jan-0409:
21:
09.422(localtime)
请求开始时间(实际记录的是本机的时间)
Connect ConnecttoIPaddress'218.107.55.86'
请求的网址的IP地址
HttpRequest Unconditionalrequestsentfor
Http请求,当浏览器向Web服务器发出请求时,它向服务器传递了一个数据块,也就是请求信息
HttpResponse Headersandcontentreturned
Http响应,当浏览器接受到web服务器返回的信息时
2. 3.2Header(报头)
表示从Web服务器发送和接受的报头信息;
如上图红框所示:
Http请求头发送信息
HeadersSent value
Request-Line GET/external/closea_d.jsHTTP/1.1
以上代码中“GET”代表请求方法,“closea_d.js”表示URI,“HTTP/1.1代表协议和协议的版本。
Accept */*
指示能够接受的返回数据的范围,*/*表示所有
Accept-Encoding gzip,deflate
Accept-Encoding表明了浏览器可接受的除了纯文本之外的内容编码的类型,比如gzip压缩还是deflate压缩内容。
Accept-Language zh-cn
表示能够接受的返回数据的语言
Connection Keep-Alive
保持Tcp请求连接
备注:
在HTTP工作开始之前,Web浏览器首先要通过网络与Web服务器建立连接,该连接是通过TCP来完成的,该协议与IP协议共同构建Internet,即著名的TCP/IP协议族,因此Internet又被称作是TCP/IP网络。
HTTP是比TCP更高层次的应用层协议,根据规则,只有低层协议建立之后才能,才能进行更层协议的连接,因此,首先要建立TCP连接,一般TCP连接的端口号是80
Cookie vjuids=-1b9063da8.1173d33f879.0.9aab8b85a459d;vjlast=1199406314;_ntes_nnid=a1e69963f40453af8a9ad171cc4cd8da,0|tech|;NTES_UFC=3000000100000000000000000000000000000000000000000000000000000000;Province=021;City=021;ntes_mail_firstpage=normal;NTES_SESS=68LUOUH9ewcCBFyN5OXZ_0qf._IOMCkFscaGYrooXpjtVF7r8Vx7jAzg7HGdWo00GQEn1ZmrZcX7FMAXnb052r8XOFZZYk.hN;NETEASE_SSN=mayingbao2002;NETEASE_ADV=11&23&1199409658752;
Coremail=VDeAMrrrDFaTa%XCVwJiXXsRLSLkbLhZXXZGqPJkEXFKNt
Cookie没什么说的就是客户端记录相关信息
Host
请求连接的主机名称’
RefererHttp:
//
包含一个URL,用户从该URL代表的页面出发访问当前请求的页面
User-Agent Mozilla/4.0(compatible;MSIE6.0;WindowsNT5.1;SV1;.NETCLR1.1.4322;.NETCLR2.0.50727)
客户端标识浏览器类型
Http请求头返回信息
HeadersReceived Value
Status-Line Http/1.0 200ok
表示Http服务端响应返回200
Accept-Ranges bytes
Http请求范围的度量单位
Age 117
表示Http接受到请求操作响应后的缓存时间
Cache-Control max-age=3600
一个用于定义缓存指令的通用头标
Connection keep-alive
保持Tcp请求连接
Content-Type application/x-javascript
标明发送或者接收的实体的MIME类型
Date Fri,04Jan200801:
12:
26GMT
发送HTTP消息的日期
Etag "10f470-734-b32eb00"
一种实体头标,它向被发送的资源分派一个唯一的标识符
Expires Fri,04Jan200802:
12:
26GMT
指定实体的有效期
Last-Modified Fri,04Jan200801:
01:
00GMT
指定被请求资源上次被修改的日期和时间
Server Apache
一种标明Web服务器软件及其版本号的头标
X-Cache HITfrom
表示你的 http request 是由 proxy server 回的
3. 3.3Cookies
显示Cookies信息
如上图所示City=021,其实是我163邮箱中设置城市信息值,在Cookies中记录为021(代表上海这个城市)
备注:
什么是cookie?
Cookie是一种在客户端保持HTTP状态信息的技术,Cookie是在浏览器访问WEB服务器的某个资源时,由WEB服务器在HTTP响应消息头中附带传送给浏览器的一片数据,WEB服务器传送给各个客户端浏览器的数据是可以各不相同的。
浏览器可以决定是否保存这片数据,一旦WEB浏览器保存了这片数据,那么它在以后每次访问该WEB服务器时,都应在HTTP请求头中将这片数据回传给WEB服务器。
显然,Cookie最先是由WEB服务器发出的,是否发送Cookie和发送的Cookie的具体内容,完全是由WEB服务器决定的。
Cookie在浏览器与WEB服务器之间传送的过程如图7.1所示。
4. 3.4Cache(缓存)
显示在请求完成前后的浏览器缓存里URL地址栏里的详细信息
5. 3.5QueryString(查询字符串)
显示查询字符串被用在是传递参数url中
如下图所示:
如上面的红框中显示的mayingbao2002字符串,是存在于请求的URL传递的参
6. 3.6POSTData
显示通过Post方式数据信息
以下是登录过程中POSTData,如下图所示:
上面的红框:
application/x-www-form-urlencoded表示,post方式默认提交数据编码
备注:
以下为Post方式提交数据编码几种方式:
text/plain
以纯文本的形式传送
application/x-www-form-urlencoded
默认的编码形式,即URL编码形式
multipart/form-data
MIME编码,上传文件的表单必须选择该
MimeType指的是如text/html,text/xml等类型
MIME(MultipurposeInternetEmailExtension),意为多用途Internet邮件扩展,它是一种多用途网际邮件扩充协议,在1992年最早应用于电子邮件系统,但后来也应用到浏览器。
服务器会将它们发送的多媒体数据的类型告诉浏览器,而通知手段就是说明该多媒体数据的MIME类型,从而让浏览器知道接收到的信息哪些是MP3文件,哪些是JPEG文件等等。
当服务器把把输出结果传送到浏览器上的时候,浏览器必须启动适当的应用程序来处理这个输出文档。
在HTTP中,MIME类型被定义在
、部分的Content-Type中。
数据类型
MIME类型
超文本标记语言文本.htm,.html文件
text/html(数据类别是text,种类是html,下同)
纯文本,.txt文件
text/plain
RTF文本,.rtf文件
application/rtf
GIF图形,.gif文件
image/gif
JPEG图形,.jpeg,.jpg文件
image/jpeg
au声音,.au文件
audio/basic
MIDI音乐,mid,.midi文件
audio/midi,audio/x-midi
RealAudio音乐,.ra,.ram文件
audio/x-pn-realaudio
MPEG,.mpg,.mpeg文件
video/mpeg
AVI,.avi文件
video/x-msvideo
GZIP,.gz文件
application/x-gzip
TAR,.tar文件
application/x-tar
如上图红圈所表示,可以看到POSTData中的password和username数据;
备注:
get方法和Post方法区别
GET方法
GET方法是默认的HTTP请求方法,我们日常用GET方法来提交表单数据,然而用GET方法提交的表单数据只经过了简单的编码,同时它将作为URL的一部分向Web服务器发送,因此,如果使用GET方法来提交表单数据就存在着安全隐患上。
例如
Http:
//127.0.0.1/login.jsp?
Name=zhangshi&Age=30&Submit=%cc%E+%BD%BB
从上面的URL请求中,很容易就可以辩认出表单提交的内容。
(?
之后的内容)另外由于GET方法提交的数据是作为URL请求的一部分所以提交的数据量不能太大
POST方法
POST方法是GET方法的一个替代方法,它主要是向Web服务器提交表单数据,尤其是大批量的数据。
POST方法克服了GET方法的一些缺点。
通过POST方法提交表单数据时,数据不是作为URL请求的一部分而是作为标准数据传送给Web服务器,这就克服了GET方法中的信息无法保密和数据量太小的缺点。
因此,出于安全的考虑以及对用户隐私的尊重,通常表单提交时采用POST方法。
7. 3.7Content
统计显示收到的Http响应信息
如下图所示:
可以查看
页响应具体内容:
8. 3.8Stream
显示客户端发送的数据,然后服务器端返回的数据
客户端发送总数据:
901bytessentto218.107.55.86:
80
客户端接受到服务器端返回总数据:
247bytesreceivedby192.168.52.188.10720
以下用请求一个中的Logo图标为例说明:
左边:
客户端向服务器端发送数据流
1GET/logo/163logo.gifHTTP/1.1
以上代码中“GET”代表请求方法,“closea_d.js”表示URI,“HTTP/1.1代表协议和协议的版本。
2Accept:
*/*
指示能够接受的返回数据的范围,*/*表示所有
3Referer:
包含一个URL,用户从该URL代表的页面出发访问当前请求的页面
4Accept-Language:
zh-cn
表示能够接受的返回数据的语言
5Accept-Encoding:
gzip,deflate
Accept-Encoding表明了浏览器可接受的除了纯文本之外的内容编码的类型,比如gzip压缩还是deflate压缩内容。
6User-Agent:
Mozilla/4.0(compatible;MSIE6.0;WindowsNT5.1;SV1;.NETCLR1.1.4322;.NETCLR2.0.50727)
客户端标识浏览器类型
7Host:
mimg.163.c