PS教程PS CS6打造闪亮金箔3D立体文字.docx
《PS教程PS CS6打造闪亮金箔3D立体文字.docx》由会员分享,可在线阅读,更多相关《PS教程PS CS6打造闪亮金箔3D立体文字.docx(25页珍藏版)》请在冰点文库上搜索。

PS教程PSCS6打造闪亮金箔3D立体文字
PS教程:
PSCS6打造闪亮金箔3D立体文字
【PConline教程】PhotoshopCS6作为AdobePhotoshop系列图像处理软件,在3D功能方面有了大幅度的变动,单是工具箱里就会有三处:
颜料桶中新增“3DMaterialDrop”(立体素材填充),吸管里增加“3DMaterialEyedropperTool”(立体素材吸管工具),文字输出则加入“3DText”(立体文字)。
参数设置面板中的3D选项同样更加丰富,包括交互式渲染、交互式阴影质量、富光标、坐标轴控制等等。
PhotoshopCS6在3D功能的加强,让我们制作3D文字特效更加得心应手。
这次PS翻译教程为大家带来利用PhotoshopCS63D功能制作的闪亮金箔3D文字特效。
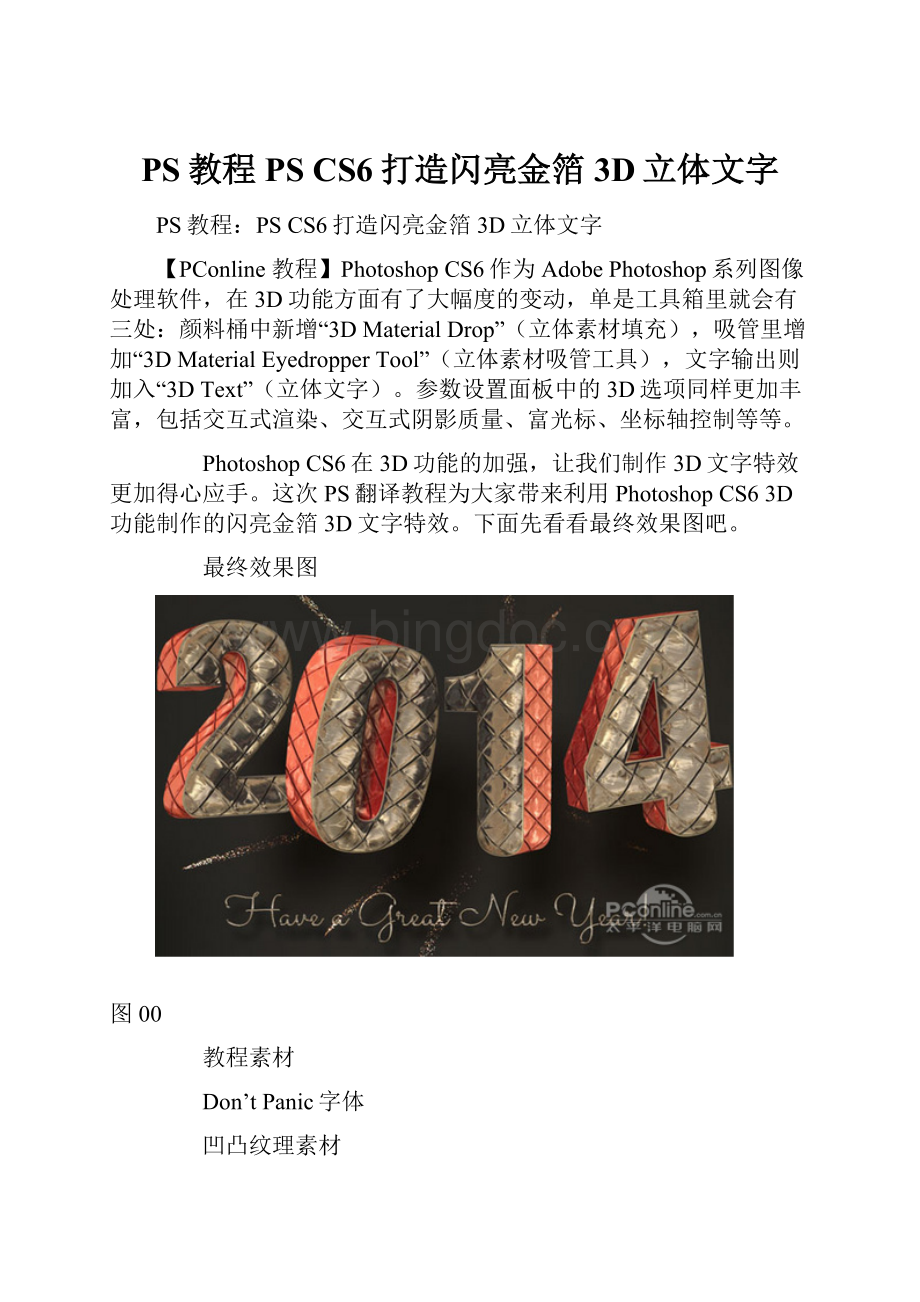
下面先看看最终效果图吧。
最终效果图
图00
教程素材
Don’tPanic字体
凹凸纹理素材
环境IBL纹理
烟花素材
PS:
如果不知道怎么在Photoshop中导入纹理材质,请点击这里,将会有详细的设置步骤介绍。
下面马上开始我们的3D文字特效教程:
Step1
打开PhotoshopCS6,创建一个1000像素×1000像素的画布,并填充颜色#1c1c1c。
然后用Don’tPanic字体输入下面文字,设置文字大小392.5点。
效果如下图所示。
图01
从PS菜单栏中选择“3D>从所选图层新建3D模型”,将原来的文字图层转变为3D编辑图层。
3D图层面板如下图所示。
图02
将背景图层复制并拖拉到图层面板最顶端,接着选择“3D>从图层新建网格>明信片”。
这样刚才复制的背景图层就转换进去3D图层。
才做变化如下图所示。
图03
选择前面创建的两个3D图层,然后选择“3D>合并3D图层”。
设置效果如下图所示。
图04
这样就将背景和文字3D网格同时放置于同一个场景中编辑。
图05
Step2
为了方便后面的3D网格设置和属性设置,你可以在“窗口”选项下,打开3D及属性的设置面板。
3D设置面板拥有所有的3D场景组件,当你点击其中一个,就可以进入其设置和属性面板。
在开始下面的操作之前,要确定好选择需要调整的组件。
在3D设置面板中选择当前视图,然后如下图所示设置属性。
图06
选择移动工具,然后你会发现,在设置栏的右端有3D模式选项,选择其中一个,然后在网格中拖拉,就可以看到操作效果。
图07
Step3
在3D设置面板中,点击创建的3D文字图层,然后命名为“2014”。
在3D文字属性面板中设置纹理映射为平铺、凸出深度为70。
设置如下图所示。
图08
在属性面板中,点击盖子按钮,设置斜面宽度5%、角度45%,膨胀角度70°、强度10%。
具体设置如下图所示。
图09
Step4
在3D设置面板中,按着Ctrl点选前膨胀材质和后膨胀材质两个组件,然后在属性设置面板中设置漫射#1e1e1e、镜像#bbab8c、发光#080808、环境#000000、闪亮79%、反射25%,设置如下图所示。
图10
在3D设置面板中选择前膨胀材质组件,点击属性面板中的凹凸按钮,选择载入材质,将我们刚才下载的“凹凸纹理材质”载入。
设置如下图所示。
图11
再次点击凹凸按钮,这次选择编辑UV属性。
操作如下图所示。
图12
在纹理属性设置面板中,设置U比例300%、V比例150%、U位移和V位移为0。
你也可以按照自己喜好设置不同的属性。
设置如下图所示。
图13
Step5
在3D设置面板中,同时选择前斜面材质和后斜面材质两个组件,然后在属性设置面板中设置漫射#4b4b4b、镜像#b6a359、发光#080808、环境#000000、闪亮95%、反射16%、不透明度89%、折射1.5,设置如下图所示。
图14
在3D设置面板中,同时选择凸出组件,然后在属性设置面板中设置漫射#721010、镜像#bbab8c、发光#080808、环境#000000、闪亮79%、反射25%、凹凸5。
设置完成后,点击凹凸按钮,将“凹凸纹理材质”再次载入进来。
设置如下图所示。
图15
点击凹凸按钮,选择编辑UV属性。
在纹理属性面板中设置U比例450%、V比例500%、U位移和V位移为0。
如果设置后,纹理材质不能完全覆盖到文字表面,你可以尝试不同的参数,直到满意为止。
设置如下图所示。
图16
Step6
在3D设置面板中选择环境组件,在属性设置面板中点击IBL按钮,选择导入“环境IBL纹理”。
操作如下图所示。
图17
在环境属性设置面板中,设置IBL强度100%、地面阴影和反射不透明度为0%。
设置如下图所示。
图18
在3D设置面板中,选择无线光1组件,在其属性设置面板中,设置强度为100%、阴影柔和度35%。
设置如下图所示。
图19
然后点击无线光1组件属性设置面板中的坐标按钮,设置坐标X25.5°、Y-4.8°、Z49.3°。
设置如下图所示。
图20
点击3D设置面板下方的新建按钮,在弹出菜单中选择新建无限光。
操作如下图所示。
图21
设置无限光2的强度为40%、去掉阴影选项。
设置如下图所示。
图22
然后点击坐标按钮,设置坐标X142.5°、Y59°、Z-137.3°。
同时,你可以通过移动工具调整光线的位置。
设置如下图所示。
图23
Step7
如下图所示,点击3D设置面板中的背景拷贝图层组件,在其属性面板中删除漫射的材质,操作如下图所示。
图24
在属性设置面板中,设置漫射#1c1c1c、镜像#000000、发光#000000、环境#000000、闪亮70%、反射10%、粗糙度5。
设置如下图所示。
图25
接着在3D设置面板选择背景拷贝网格,去掉投影选项。
图26
Step8
在3D设置面板中,选择3D文字图层,然后选择“3D>拆分凸出”,这会将文字拆分开来,这样就可以各自进行设置移动。
这里可以选择调整“1”网格的UV属性,设置U比例和V比例分别为300%和450%。
然后,通过旋转和移动,你可以自己调整出自己喜欢的效果,并且移动3D相机位置看看自己调整的效果。
这里还可以使用3D轴(选用移动工具),用3D轴末端的箭头移动字母,下段用于旋转,3D轴中心方立体用于缩放,通过拖动和移动调整字母。
图27
完成上面的操作之后,在菜单栏中“3D>渲染”。
效果如下图所示。
图28
在渲染的过程中,如果觉得哪里不满意的话,随时按Esc停止渲染。
渲染效果如下图所示。
图29
Step9
当渲染完成后,在图层面板中新建渐变调整图层。
操作如下图所示。
图30
设置渐变调整图层的混合模式为叠加、不透明度5%,点击渐变按钮选择从左到右的渐变为#42505d到#e38f1b。
效果如下图所示。
图31
下面继续添加调整图层,这次添加亮度/对比度调整图层。
操作如下图所示。
图32
设置亮度/对比度调整图层的对比度为10%。
设置如下图所示。
图33
选择前背景色为黑色,再选择大软笔刷,在图层面板顶端新建图层,设置不透明度60%。
然后在画布的四角点,添加图案装饰效果。
图34
你可自己设置不透明参数,效果如下图所示。
图35
将“烟花素材”放置在全部图层前面,然后改变其混合模式为颜色减淡。
设置如下图所示。
图36
选择橡皮擦工具,设置高硬度,如下图所示,将文字上的烟花擦掉。
这样看起来烟花就像从后面往前喷发。
操作如下图所示。
图37
最终效果图
图38