myeclipse开发在myeclipse100中如何搭配extjs的开发环境.docx
《myeclipse开发在myeclipse100中如何搭配extjs的开发环境.docx》由会员分享,可在线阅读,更多相关《myeclipse开发在myeclipse100中如何搭配extjs的开发环境.docx(13页珍藏版)》请在冰点文库上搜索。

myeclipse开发在myeclipse100中如何搭配extjs的开发环境
其他废话少说了直接进入主题吧。
首先,打开myeclipse。
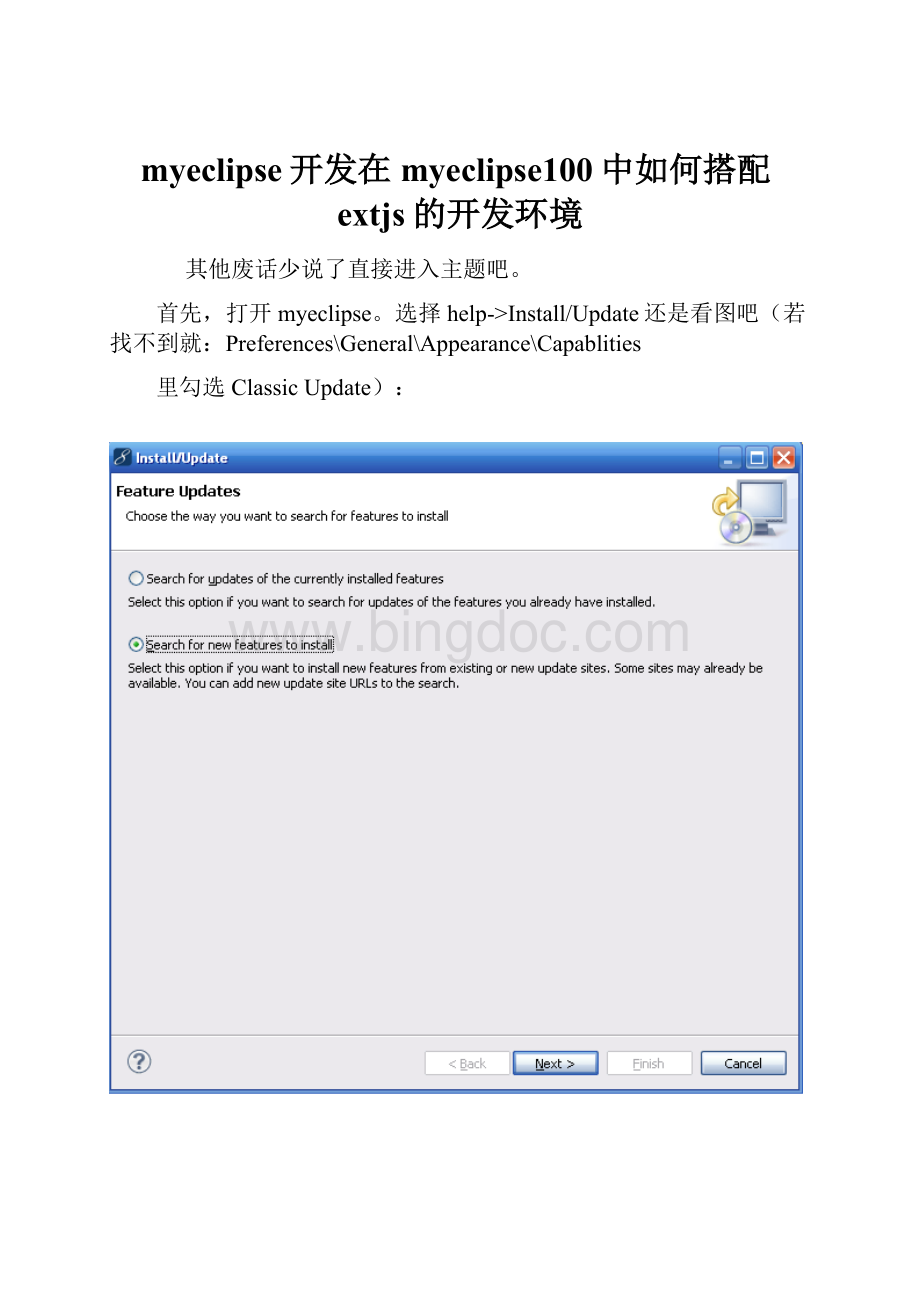
选择help->Install/Update还是看图吧(若找不到就:
Preferences\General\Appearance\Capablities
里勾选ClassicUpdate):
点击NewRemoteSite.(此图是配置好后的截图,没配置之前是看不见”Sitestoincludeinsearch:
”里的
Spket选项的)
对照下图输入
然后按OK就行了,接下来就是finish了
安装成功以后打开Window->Preferences就可以看到Spket了。
接下来就是点开Spket->javaScriptProfiles如下图:
点New...,在Name对话框中输入extjs。
点OK
选中extjs点击右下方的Default,然后点AddLibrary,选择ExtJS
然后选中ExtJS,点AddFile,找到已经下载到本地的ext文件,我的是ext-2.3.0中的source中的ext.jsb
打开之后可以看到下面的界面(多选项全选了后的界面,默认的只选了前两项):
点OK就行了。
安装这个Spket还有一种方法如下:
1.首先手头上要有spket-1.6.18.zip文件,从这个网站可以下载到。
我现在使用的版本是1.6.18;
2.将spket-1.6.18.zip文件解压,复制文件夹所有目录,如:
E:
extjs\ext-2.3.0\spket-1.6.18,如果没有意外,下一级目录应该是eclipse,千万不要复制eclipse;
3.切换到eclipse所在目录,并进入links目录(如果不存在,自己创建一个),如:
D:
\ProgramFiles\MyEclipse 10\eclipse\links,在目录中创建一个文本文件,文件名为:
"spket.1.6.18.link",用记事本打开文件,输入内容:
path=E:
\\extjs\\ext-2.3.0\\spket-1.6.18;
4.重新启动MyEclipse,如果安装成功,在Window->Preferences中会出现Spket的选项。
5.下面的图能说明问题
然后,打开MyEclipse,file->new选择WebServiceProject,
新建一个工程命名为(ch1):
在ch1目录下的WebRoot下新建helloworld.html:
在example目录下新建一个helloworld.html:
接下来这步很重要,大家要注意:
从本地文件里复制ext-2.3.0到WebRoot目录下(简单的extjs程序ext文件夹下包含adapter、
resources文件夹和ext-all.js、ext-all-debug.js、ext-core.js、ext-core-debug.js文件即可,其他的文件可以不要)。
文件结构如下:
下面是helloworld.html的代码:
要包含这三个类(这个很重要):
最好再加一句
避免运行时出现乱码
而且这三个类先后的顺序不能改。
大家自己弄时,路径根据自己的路径要调整,这个是很容易错的地方。
最后启动服务器(可以是MyEclipse10.0自带的有tomcat,也可以是自己安装在本地的tomcat),鼠标放在MyEclipse
上右击点addDeployment在下拉菜单中选ch1,接着Finish即可。
鼠标放在ch1上右击选择openinBrowser,在地址栏里接着默认地址后加“hello.html”回车。
看效果
也可以在浏览器地址栏输入:
http:
//localhost:
8080/ch1/hello.html回车就行了。
运行结果: