玻璃字教程.docx
《玻璃字教程.docx》由会员分享,可在线阅读,更多相关《玻璃字教程.docx(16页珍藏版)》请在冰点文库上搜索。

玻璃字教程
自:
太平洋电脑网
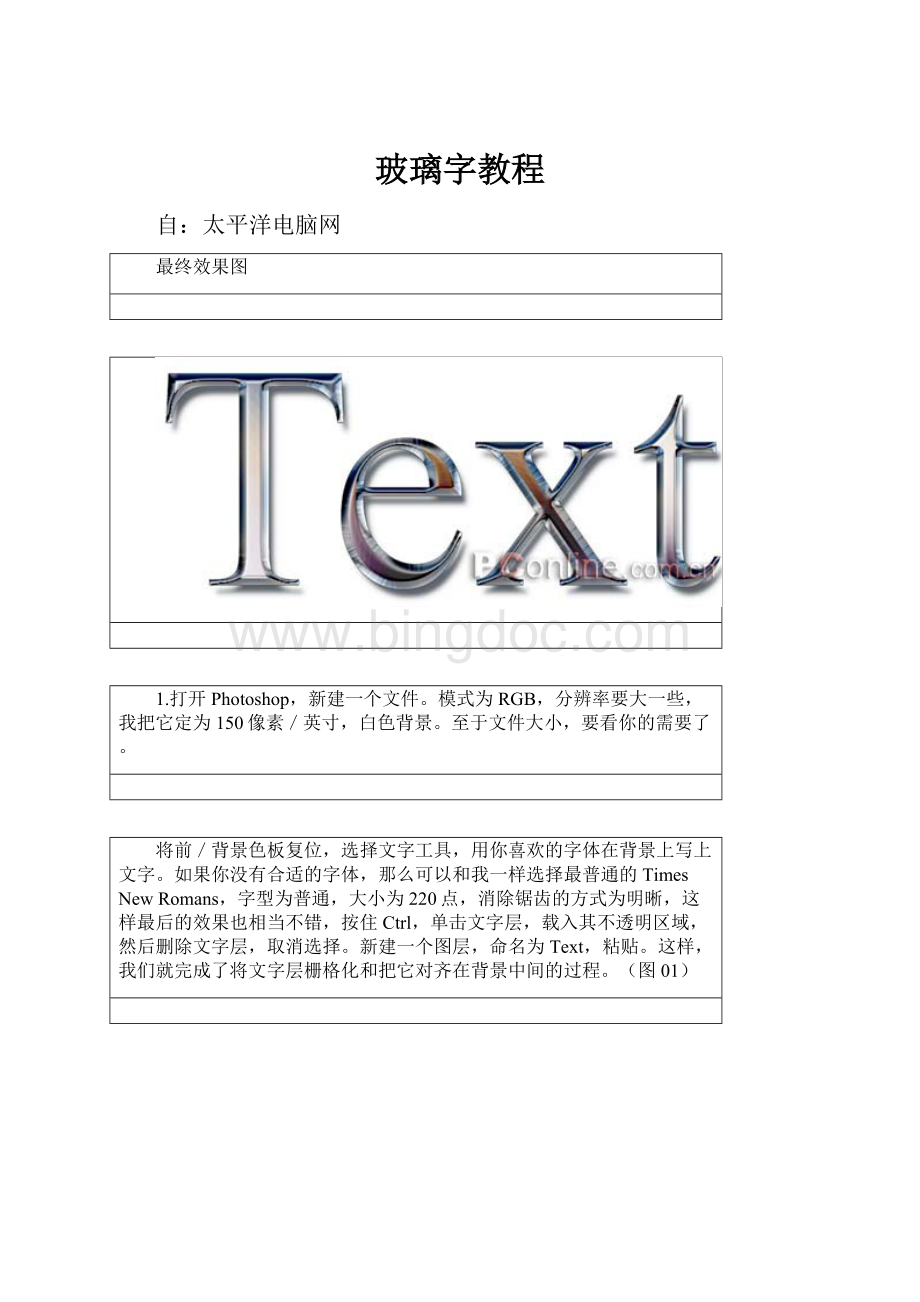
最终效果图
1.打开Photoshop,新建一个文件。
模式为RGB,分辨率要大一些,我把它定为150像素/英寸,白色背景。
至于文件大小,要看你的需要了。
将前/背景色板复位,选择文字工具,用你喜欢的字体在背景上写上文字。
如果你没有合适的字体,那么可以和我一样选择最普通的TimesNewRomans,字型为普通,大小为220点,消除锯齿的方式为明晰,这样最后的效果也相当不错,按住Ctrl,单击文字层,载入其不透明区域,然后删除文字层,取消选择。
新建一个图层,命名为Text,粘贴。
这样,我们就完成了将文字层栅格化和把它对齐在背景中间的过程。
(图01)
图01
2.这篇文章应用了较多的图层样式以及最基本的通道命令。
现在,我们先来制作相关的选择通道。
载入Text层的选区,将选区复制为新通道,命名为Text,取消选择;现在依然在RGB通道的图层面板中,确保当前层为Text层,载入图层Text层的不透明区域,用选择>修改>扩展命令,将选区向外扩展5像素。
打开填充对话框,选择填充内容为50%灰色,100%不透明度正常填充,取消选择。
(图02)
图02
3.下面我们进行第一个图层样式。
打开图层样式对话框,先选择斜面和浮雕效果。
在结构中,将样式设为内斜面,方法为雕刻柔和,深度为100%,方向为上,大小为50像素(根据你的图像大小来设定),软化为0;阴影部分设置全局光角度为120度,高度为30度,打开光泽等高线编辑窗口,依照下图修改等高线(图03a),高光和暗调部分的各项数值保持默认不变。
图03a
我们再用曲线命令来调整灰色的文字层。
打开曲线对话框,第一次调整的曲线形态和刚才我们在斜面和浮雕样式中所设定的光泽等高线的形态基本相同,如下图a所示;我们再来应用一次曲线效果,按Alt+Ctrl+M,打开与刚才相同设置的曲线对话框,稍加调整后应用,如下图中b所示。
这样,灰色的图像有了明显的金属光泽。
(图04b,04c)
图04b
图04c
5.现在,我们要为Cover层添加图层样式。
打开这一层的图层样式对话框,选择渐变叠加效果,将渐变的混合模式设为叠加,不透明性为28%,从预设渐变中选择名为“黄色、紫色、橙色、蓝色”的渐变,打开渐变编辑窗口,将渐变最左端的黄色去除,再将紫色色标拖到18%处,其余保持不变(图05a)。
将渐变样式设为线性,选择与图层对齐,角度为90度,缩放为100%。
这样,文字表面被涂上渐变色。
当然,你也可以试着用别的渐变色,不用担心渐变效果太夸张,叠加混合与低透明性都有助于创造不凡而不致太过怪异的效果。
(图05b)
图05a
图05b
6.现在,隐藏背景,选择Text层,将可见的Cover层和Text层合并,显示背景层。
你可以看到现在文字的边缘非常粗糙,现在我们来去除一些边缘。
载入通道Text的选区,反选,删除后取消选择。
现在,我们的文字像是由一种硬而脆的金属构成的,距离我们希望的效果还有些距离,通过再次添加图层样式的方法来进一步修饰它。
首先是斜面和浮雕。
选择内斜面,方法为平滑,深度为100%,方向为上,大小为15像素;阴影角度为120度,高度为15度,如图06a编辑光泽等高线,保持高光和暗调的默认设置不变;
图06a
然后添加投影效果,以阴影增加立体效果。
选择投影的混合模式为正片叠底,颜色为黑色,不透明度为75%,角度为120度,距离为15像素,扩展为0%,大小为10像素,打开等高线编辑窗口,将曲线稍向下调整,减小阴影的模糊;(图06b)
图06b
接着选择内阴影效果。
将混合模式设为颜色加深,颜色为黑色,不透明度为18%,角度为120度,距离为15,阻塞为0%,大小为10像素,默认品质;
如果你觉得图像过于苍白,那么可以再添加光泽效果。
将光泽的混合模式设为颜色加深,颜色为黑色,不透明度为50%,角度为19度,距离为11像素,大小为14像素,选择反相,这样,图像颜色加深。
(图06c)
图06c
在Text层上新建图层Cover,载入通道Text的选区,填充灰色后取消选择。
打开图层样式对话框,先选择内阴影效果,将混合模式设为颜色减淡,颜色为白色,不透明度为31%,取消全局光,角度设为-54度,距离和大小都为5像素,阻塞为0%,品质按默认不变;
选择光泽效果,将光泽的混合模式设为颜色加深,颜色为黑色,不透明度为41%,角度为19度,距离为11像素,大小为14像素;
接着选择描边效果,设置描边大小为1像素,位置居中,混合模式正常,不透明度为45%,用黑色填充描边。
(图07)
图07
最后,将Cover层的混合模式从正常改为叠加,这样就进一步加深了图像的对比。
将Cover层和Text层拼合,我们就完成了这个立体感很强的玻璃文字效果(图3DGlass)。
你也可以通过尝试其他方法,继续扩展这个效果。
我们知道,图层样式的效果和图层的大小有关,相同的样式用于不同大小的图层也会有不同的效果。
你可以通过调节某些图层效果中的缩放比例来配合图层大小。
另外,如果觉得图层效果不够新奇,那么设置不同的等高线会带来完全不同的效果。
在这个例子中,我们使用了很多自定义的等高线或是光泽等高线,它们的作用是图像增色不少。
不要觉得曲线很难掌握,大多数时侯,只要随意改动,图像就会立刻变得生动别致起来。
图3DGlass
最终效果:
最终效果:
制作步骤:
1、打开PS软件,新建文件500*350像素,白色背景,72像素分辨率,RGB模式。
2、填充黑色背景,新建图层---命名为“云”,选用--宇宙云笔刷(很多网站都有下载),大家可以选择任意艺术笔刷,颜色白色,如图:
3、对“云”图层执行滤竟---模糊---径向模糊1至2次,如图:
4、新建图层---命名为“颜色”,使用软边圆头笔刷---240像素大小---选用不同颜色涂抹出形状,效果如图:
5、再选用污点笔刷---白色---在上图中刷两下,如图:
6、为该图层执行滤竟---模糊---径向模糊1至2次,如图:
7、将该层混合模式设置为叠加,效果如图:
8、选择粗体字体,输入文字“23PS”,颜色---白色,大小---150像素,调整位置,如图:
9、按CTRL同时点文字层,载入文字选区,在选中“颜色”图层,按CTRL+J,得到彩色的文字形状图层---命名为“文字”,将图层混合模式改为正常,如图:
10、为该层添加斜面浮雕样式,参数如图:
11、再复制此层,图层混合模式为正片叠底,效果如图:
12、选择命名为“文字”的图层,复制一层放在其下面---命名为“文字2”,再在“文字2”图层下面---新建一图层,并合并,双击合并后的图层---添加颜色叠加为黑色,效果如图:
13、关闭文字图层以外的所有图层的可视化,盖印文字图层,为得到的新图层添加外发光样式,参数如图:
14、进行微调,得到最终效果,完成。